안녕하세요~!
20년노하우, 국내 최다 홈페이지제작 매스티지 입니다^^

오늘은 산재 근로자의 권리를 위해 싸우는
[노무법인 창]의
반응형 홈페이지 리뉴얼사례를 소개해드리겠습니다~!



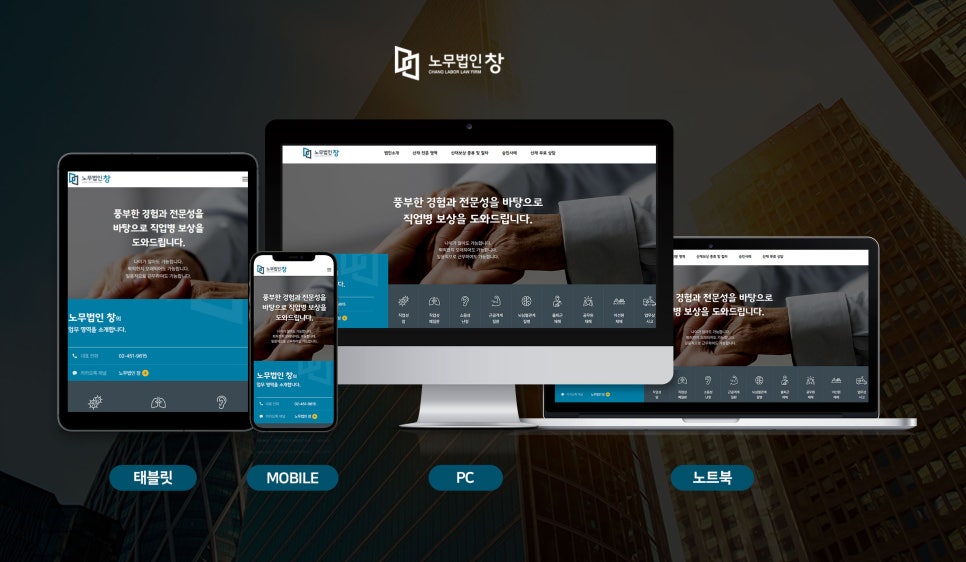
반응형 웹으로 개발하여 PC, 노트북, 스마트폰 등
다양한 디바이스에서 최적의 화면으로 볼 수 있도록 제작되었답니다^^
홈페이지를 이용하는 유저들이 좀 더 쉽고 편하게
사용할 수 있도록 사용 친화적인 UI/UX를 적용하여 만들었습니다.

노무법인 창은
산업재해와 관련한 모든 문제에 대해 전문적이고 친절한 서비스로
고객에게 신뢰할 수 있는 해결책을 신속하게 제공하는 법인입니다.
풍부한 경험과 전문성을 바탕으로 직업병 보상을 도와드립니다.
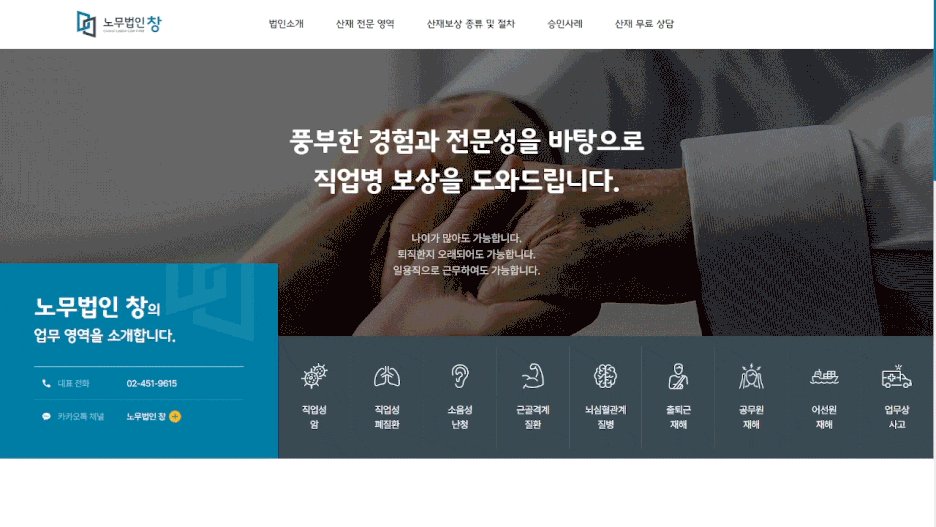
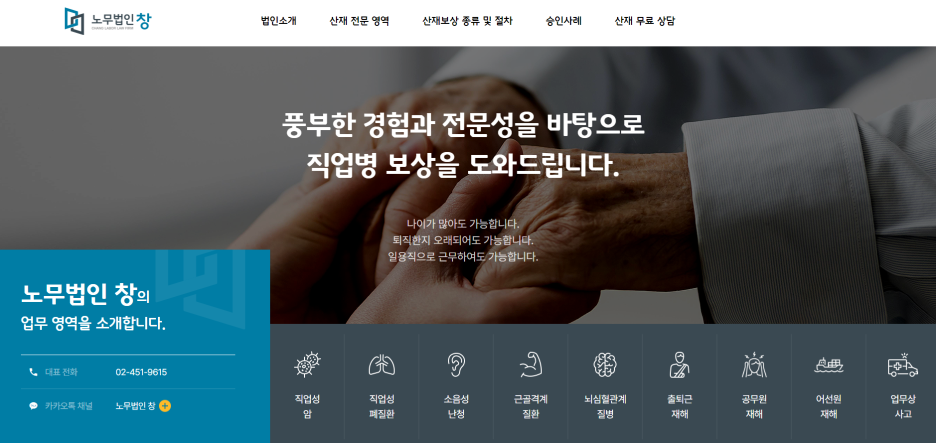
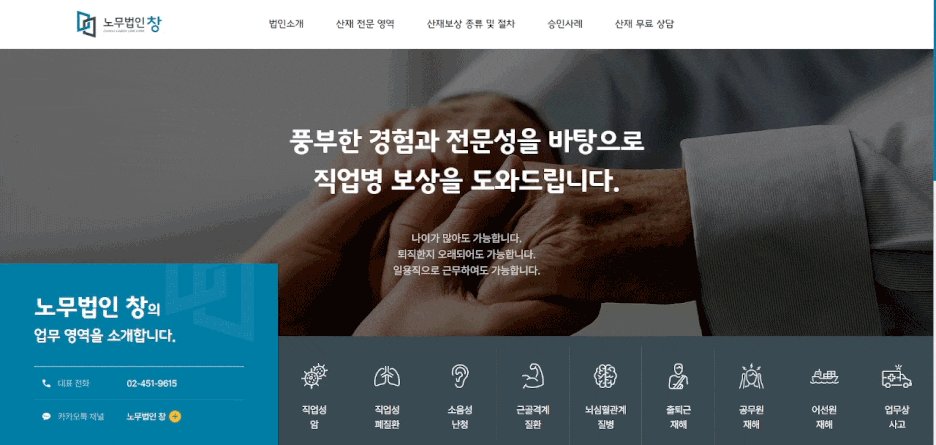
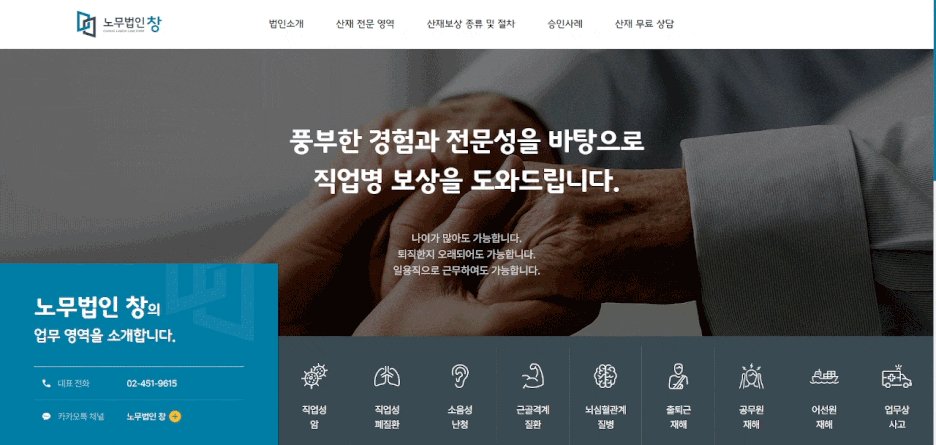
[메인화면]

풀페이지 형태로 홈페이지 레이아웃을 구성하고
노무법인 창의 업무 영역, 승인사례를 주 컨텐츠로 하여
전문적이고 신뢰가는 법인 이미지를 강조했답니다^^
[메인비주얼]

근로자의 손을 잡는 이미지를 넣어
고객을 위로해주고 함께 해결해 나아가자는
노무법인 창 모토를 보여주도록 제작되었습니다.
하단 좌측에 노무법인 창의 대표 전화와 카카오톡 채널을 소개하고
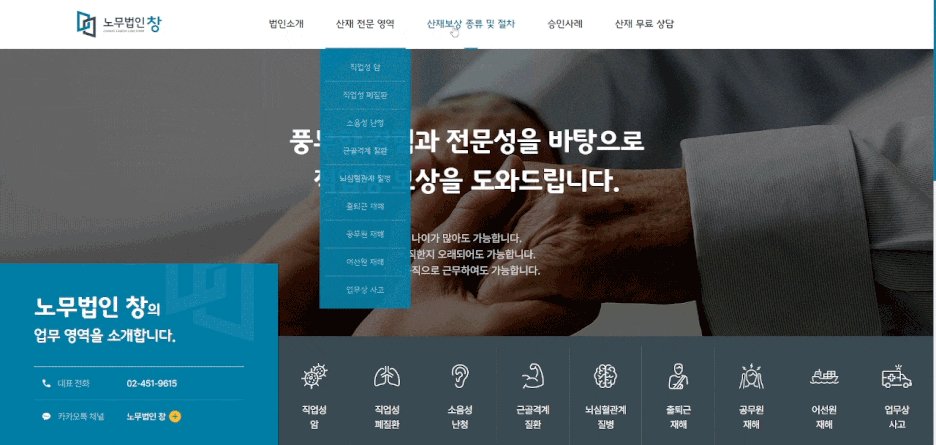
우측에 산재 영역 별로 메뉴탭을 넣어
홈페이지 이용자가 한층 더 편리하게 이용이 가능하고,
또, 각 메뉴를 클릭하면 원하는 산재내용과 사례를 확인할 수 있답니다:)
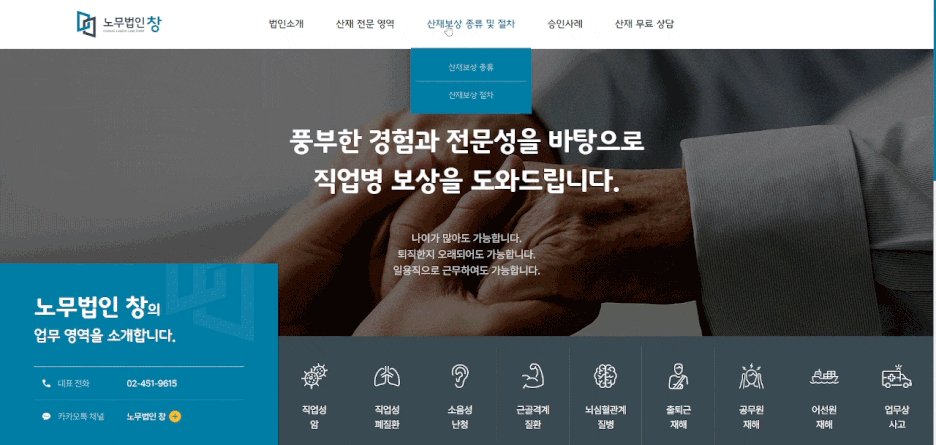
[상단GNB]

노무법인 창 상단 GNB 영역에는 GNB가
구분이 가능하도록 백그라운드 영역을 흰색으로 잡아
어디서든 내비게이션 메뉴가 잘 보이도록 제작되었어요^^
원하는 메뉴의 마우스 오버시 그린 계열의 포인트 컬러로 변형됩니다.

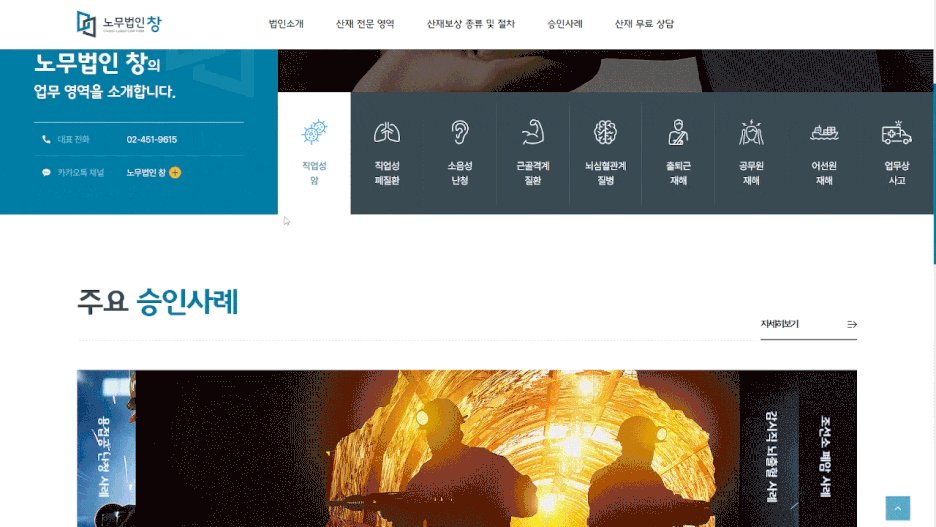
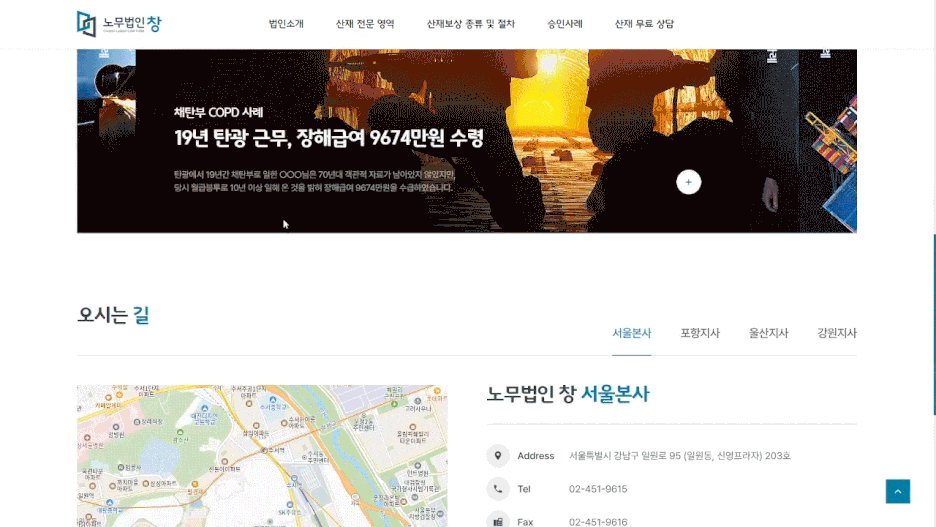
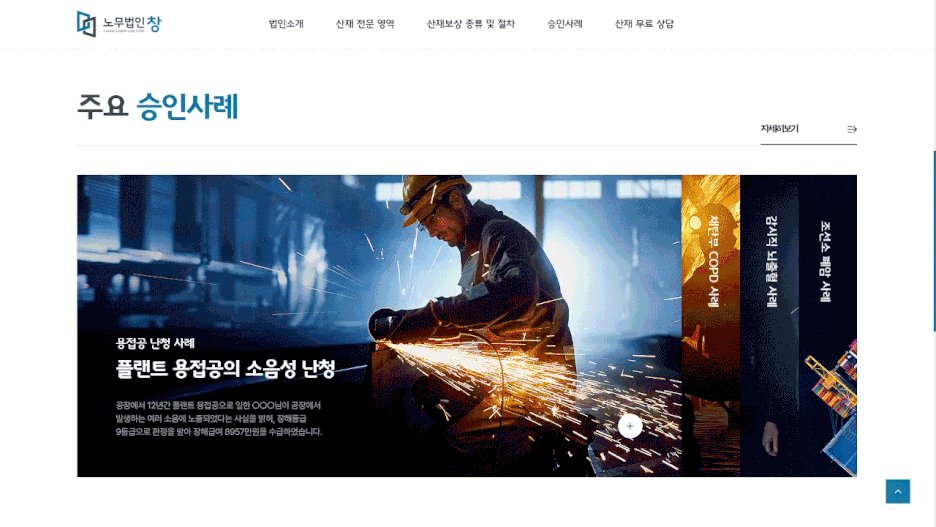
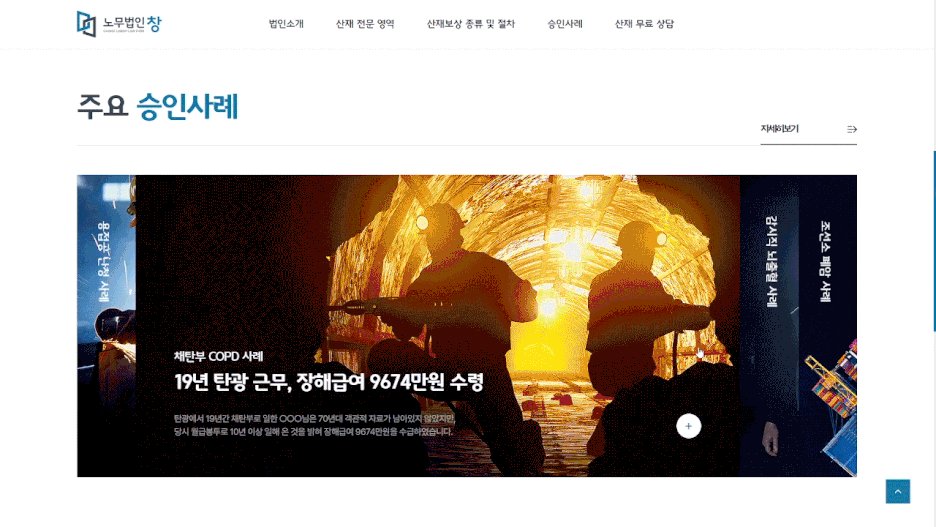
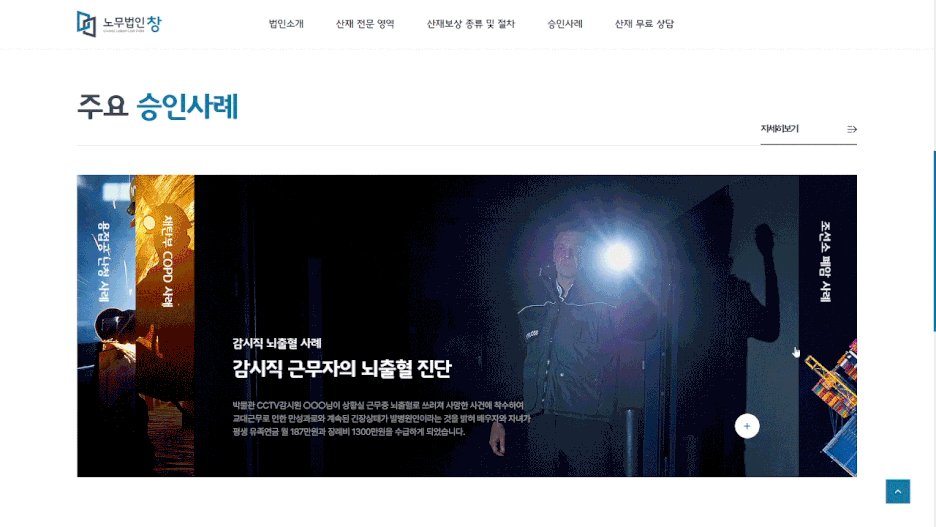
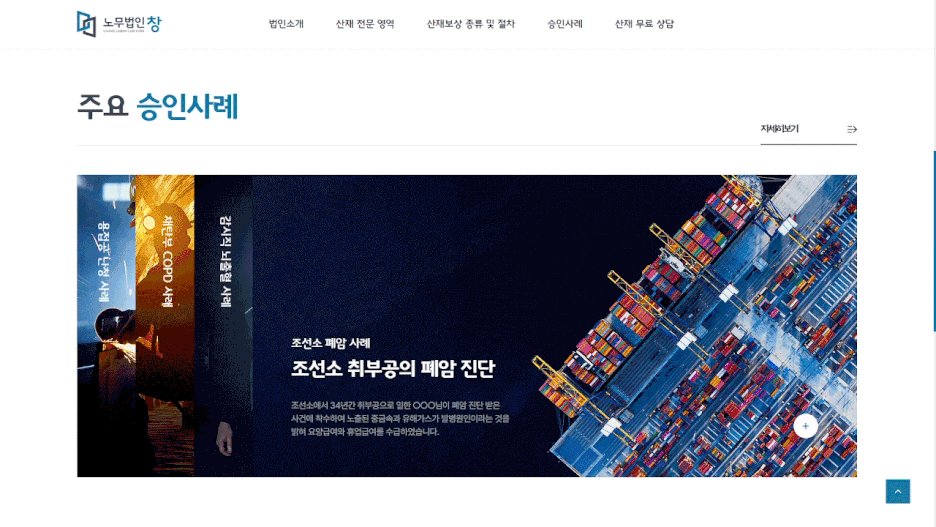
노무법인 창의 주요 산업재해 승인사례의
구체적인 이미지와 자세한 소개 텍스트를 삽입했고
승인사례 아무곳에 마우스를 올리면
그 해당 내용이 펼쳐치는 모션효과를 주어
사용자에게 생동감을 주고 몰입감을 높였답니다.
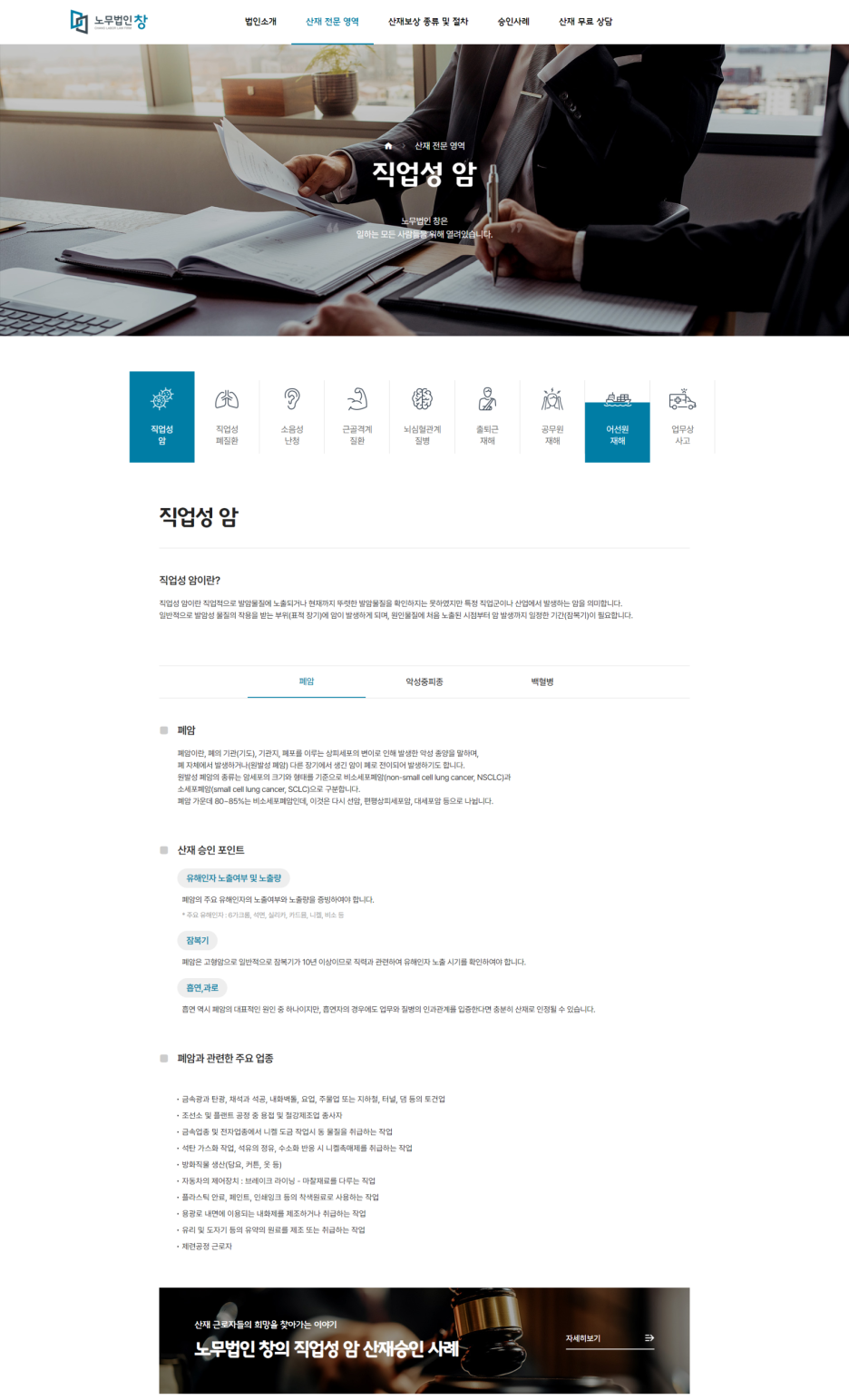
[서브페이지]

상단에서 각각의 서브페이지 메뉴에
잘 어울리는 백그라운드 이미지를 넣었고,
레이아웃 구조를 간결하면서 심플하게 제작하므로써
컨텐츠의 정보 전달력을 높여서 만들었답니다.

산재별 영역탭을 만들어서
원하는 산업재해 내용을 보다 쉽게 확인할 수 있는데요,
영역별 산재 정의, 종류 등 이용자가 원하는 정보를
알아보기 쉽게 제작했으며 하단에 클릭되는 산재승인 배너를
개발하여 해당 사례의 자세한 내용을 볼 수 있도록했답니다^^
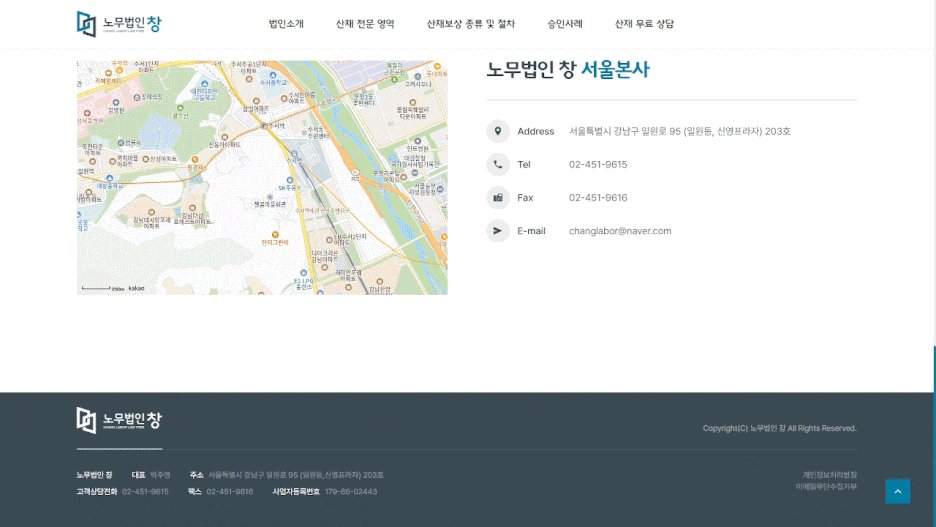
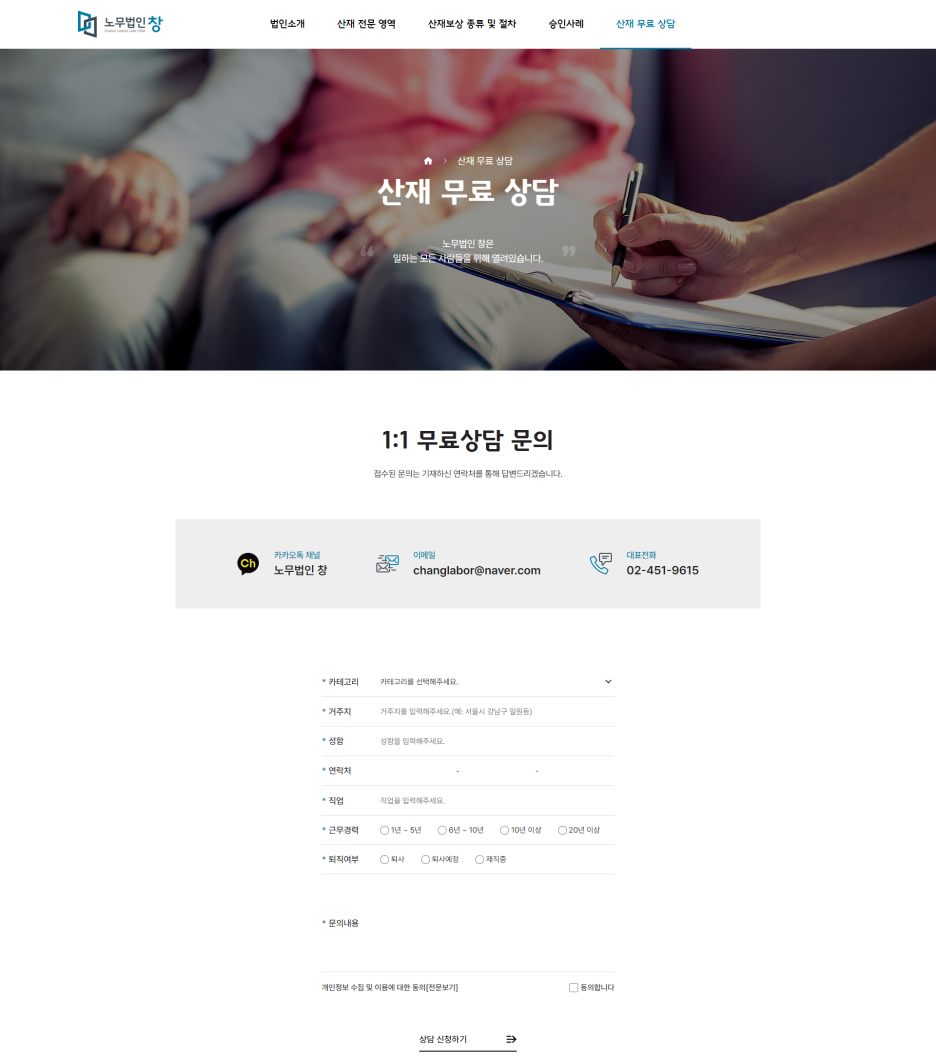
[무료상담페이지]

카카오톡 채널, 이메일, 대표전화를 노출함으로써
고객이 문의를 다양한 방법으로 할 수 있게 구성하여 제작되었습니다^^
'포트폴리오[기업]' 카테고리의 다른 글
| [아토플렉스]글로벌 기업으로 성장하는 영문홈페이지제작도 매스티지! GenHome 반응형 홈페이지 리뉴얼 (1) | 2024.07.01 |
|---|---|
| [한국제이텍트써모시스템] 1등의 목표를 이루기 위한 첫단계, 기업홈페이지제작 반응형홈페이지리뉴얼 (1) | 2024.06.28 |
| [대저페리]관광기업 홈페이지제작, 맞춤형 웹사이트제작 매스티지 반응형홈페이지리뉴얼사례 (0) | 2024.06.28 |
| [부산마루국제음악회]예술성이 돋보이는 반응형홈페이지제작, 웹디자인 잘하는 회사 매스티지! (3) | 2024.06.27 |
| [(주)레오스푸드] 기업의 신뢰감을 높이려면 홈페이지제작 아무렇게 맡기시면 안됩니다 -반응형 리뉴얼 (2) | 2024.06.27 |



