안녕하세요~!
20년노하우, 국내 최다 홈페이지 제작 매스티지입니다^^

오늘은 반응형 웹이 무엇인지,
또 반응형 홈페이지를 제작하는 것이 왜 필수라고 하는 것인지!
그 이유를 저희 매스티지와 알아보는 시간을 가지려고해요^^

▼ 매스티지 홈페이지 바로가기▼
매스티지 UX Expert MASSTIGE
디지털미디어, UX, 컨설턴시, 금융 유통 브랜드 웹사이트 구축, 홈페이지 제작, UX 컨설팅
masstige.biz
반응형 웹이란?

어떤 웹사이트에 접속할 때
다양한 디스플레이(PC, 스마트폰, 태블릿 등)
종류에 따라 화면의 크기가 자동으로 변하도록 만든
웹페이지 접근 기법을 말한답니다^^
반응형 웹은 디지털 시대 디자인의 핵심 원칙중 하나로,
다양한 기기와 화면 해상도에 대응하여
사용자에게 최적의 경험을 제공하는 웹디자인 방식이랍니다.

기술의 고도화로 다양하고 많은 정보들을
컴퓨터, 노트북, 스마트폰과 같은
다양한 기기를 통해 얻기 때문에
다양한 해상도에 맞춰 보여지는
반응형 홈페이지 제작은!
선택이 아닌 필수가 되었습니다:)
반응형 홈페이지의 중요성

2023년을 기준으로, 전세계 스마트폰 사용자 수는 55억명을 돌파했으며
온라인 검색 70% 이상이 모바일 기기에서 발생하는데요.

기술의 고도화로 다양하고 많은 정보들을
컴퓨터, 노트북, 스마트폰과 같은
다양한 기기를 통해 얻기 때문에
다양한 해상도에 맞춰 보여지는
반응형 홈페이지 제작!
선택이 아닌 필수가 되었습니다^^
사용자가 어떤 디바이스를 사용하더라도,
항상 최적화된 화면을 경험하도록 설계되어야 합니다.
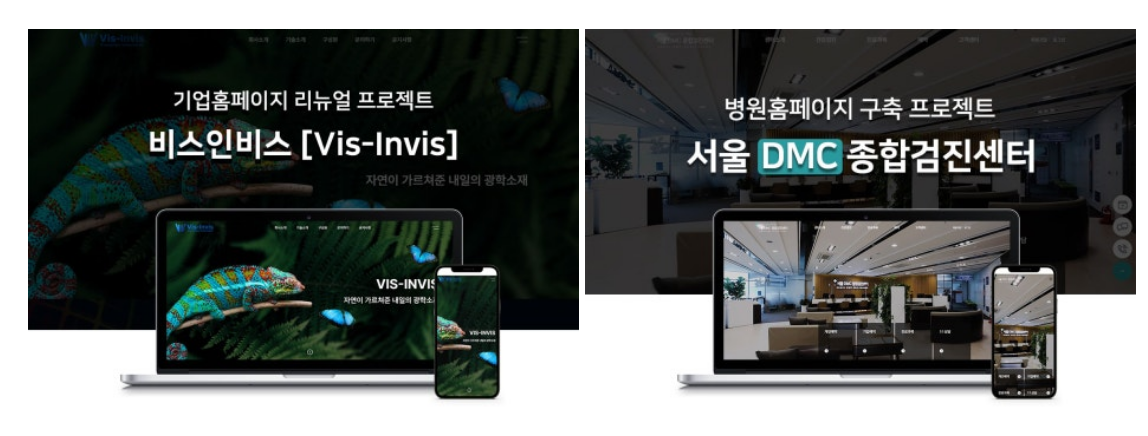
[클릭 시 홈페이지 이동]
▲ 더 많은 포트폴리오는 매스티지 홈페이지에서 보실 수 있습니다.▲
이러한 반응형으로 제작된 홈페이지는
모바일, 태블릿, 노트북, 데스크탑 등
다양한 디바이스의 화면 해상도에 맞게 디자인하여 제작되며
화면 기능 또한 똑같이 완벽하게 구현된답니다:)
반응형 홈페이지의 특징

반응형 웹디자인을 하기 위해서는
일반 웹과 다른 특별한 기법을 사용한답니다~!
이는 웹 디자인에 대한 높은 이해도와 새로운 레이아웃 등의 개념을
필요로 하는데 반응형 웹 디자인을 할 때
필수적인 기법으로는 크게 3가지가 있는데요,
1. 미디어 쿼리(Media Queries)
미디어 쿼리는 뷰포트 크기, 디바이스 종류 등과
같은 매개 변수를 기반으로 화면 스타일을 변경할 수 있게 해주는 기술입니다.
미디이 쿼리를 통해 다양한 디바이스에서
각 해상도에 맞는 최적화된 화면을 경험할 수 있습니다.
2. 유동형 그리드(Fluid Grids)
유동형 그리드는 웹브라우저 창 크기를 늘이거나 줄이면
페이지를 구성하는 요소의 크기도 그에 맞게 최적의 화면으로 변하는 것입니다.
이를 통해 사용자들은 동일한 컨텐츠 화면을
데스크탑, 노트북, 스마트폰 등 다양한 기기에서 언제든 볼 수 있습니다.
3. 유연한 이미지(Flexible Images)
반응형 홈페이지의 들어가는 이미지는
화면 크기에 따라 자동으로 조정되어
모든 디바이스에서 잘 보일 수 있도록 유연한 이미지로 제작되어야 합니다.
홈페이지를 제작하면서 해상도에 맞는 이미지를 작업하는 것 역시
반응형 홈페이지를 제작하는데 반드시 필요한 요소입니다.
반응형 홈페이지의 장점

반응형 홈페이지는 다양한 기기의 해상도에서
보기 좋은 화면을 제공함으로써 사용자에게 접근성을 높여준답니다.
이를 포함해 반응형으로 제작된 홈페이지는 다양한 장점을 가지고 있는데요!
1. 검색엔진 최적화 (SEO)

반응형 웹사이트는 검색엔진 최적화에 유리해요.
홈페이지 화면이 모바일에서는 작은 화면에서 보여지기 때문에
PC 화면에 비해서 가독성이 어느 정도 떨어질 수 밖에 없거든요.
이런 이유로 구글은 검색엔진 알고리즘을 변경하여
웹사이트의 모바일 친화도를 검색 순위 산정에 적용하였답니다.
결국 기업의 매출과 연결되는
반응형 홈페이지 제작은 매우 중요하다는 사실!!
2. 유지보수 비용 감소

반응형으로 제작되지 않은 홈페이지는
PC사이트와 모바일 사이트가 분리되어있는데요,
반면, 반응형 홈페이지는 다양한 디바이스의 접속 환경에서
컨텐츠를 하나의 페이지로 보여줍니다.
즉, 홈페이지를 유지보수에 있어 시간적, 기술적 여유가 생긴다는 것인데
이는 곧 홈페이지의 관리가 쉬워지고 유지보수가 간편해지기 때문에
비용적으로도 훨씬 효율적이라는 걸 뜻하겠죠^^
이뿐만 아니라 반응형 홈페이지의 장점은 너무나도 많습니다.
장점이 많은 만큼 반응형 홈페이지를 제작하는데에는
높은 기술력과 전문적인 인력, 프로세스가 필요하죠.
매스티지는 20년 이상된 웹에이전시로
풍부한 반응형 홈페이지 제작 경험, 성공사례를 통해
산업 분야별 전문적인 인력과 전문 프로세스를 보유하고 있으며
고객의 니즈에 맞춰 고객이 만족하는 홈페이지를 만들고 있습니다^^
"국내 최다 홈페이지 제작 업체"
매스티지는
성공적으로 완수된 3,000개가 넘는
프로젝트 포트폴리오를 가지고 있습니다^^

"더 많은 포트폴리오는 매스티지 홈페이지에서 보실 수 있습니다^^"

홈페이지 제작 업체를 선정하기에 앞서 가장 중요한 것은
제작 업체의 프로젝트 결과물입니다.
고객이 직접 제작 업체의 프로젝트 포트폴리오를 보고
원하는 디자인적, 기능적 요소를 파악할 수 있고
해당 제작 업체와의 신뢰 구축을 통해 원하는 홈페이지를 만들 수 있습니다.

20년의 노하우로 고객의 니즈를 정확하게 파악하고,
먼저 제시하는 기획중심 홈페이지 제작 매스티지가 귀하와 함께 하겠습니다.
▼ 홈페이지 제작 및 문의▼
'IT 꿀팁' 카테고리의 다른 글
| [웹에이전시 매스티지] "홈페이지제작비용" 이제 합리적인 견적으로 완성도 높은 홈페이지 제작 하세요! (1) | 2024.07.08 |
|---|---|
| [홈페이지제작비용 꿀팁] 합리적인 비용으로 효과적인 기업마케팅하는 방법 매스티지와 함께 알아보아요^^ (4) | 2024.07.05 |
| [병원홈페이지제작시 주의사항] 병원홈페이지 전문제작 "매스티지"가 올바른 방법을 알려드릴께요! (2) | 2024.07.04 |
| [안정적인 고객유치 꿀팁!] 병원전문홈페이지제작 "매스티지"가 알려주는 효율적인 마케팅! 맞춤형병원홈페이지제작 "메디컬플러스" (2) | 2024.07.02 |
| [웹에이전시 매스티지] 효과적인 매출상승을 원하신다면, 홈페이지제작은 20년이상 경험의 다재다능한 업체에 맡기셔야합니다. (1) | 2024.07.02 |