안녕하세요~!
20년노하우, 국내 최다 홈페이지 제작 매스티지입니다^^

오늘은 고객의 비즈니스 경쟁력과 가치를 향상시키는 IT솔루션 기업
이테크시스템 반응형홈페이지를 소개해드리려고합니다^^

이테크시스템 홈페이지는 모바일에 최적화된 반응형웹으로 제작되었기때문에
홈페이지를 PC뿐만 아니라 노트북, 태블릿, 스마트폰 등
다양한 디바이스에서 접속해 기기에 맞는 해상도에 잘 구현되었어요.
이제 환경에 상관없이 언제 어디서든 홈페이지를 손쉽게 이용할 수 있습니다^^

PC와 동일한 화면을 모바일 해상도에 맞춰 통일감을 유지시키면서
가독성이 높아지도록 UI/UX 인터페이스를 최적화시켜서 개발했는데요.
모든 화면과 기능이 100% 구현되도록 매스티지 내부 프로세스로
기획부터 디자인, 개발까지 체계적인 절차를 통해
고객의 니즈를 충족시키는 고퀄리티 반응형 홈페이지로 제작되었답니다.

이테크시스템은 끊임없는 변화와 도전으로
고객의 비즈니스 성공을 지원하는 IT 혁신 기업으로
최적화된 IT솔루션과 전문 기술 서비스를 제공하는 기업입니다.

급변하는 비즈니스와 기술의 변화속에서
고객의 디지털 전환(Digital Transformation)과
지속 가능한 미래에 대응하기 위해 지속적인
투자와 연구, 최선의 노력을 하고 있습니다.
메인페이지

원스크롤링 스크립트 기능을 사용하여
풀페이지 형태의 레이아웃으로 제작했는데요.
마우스 스크롤을 통해 콘텐츠 섹션이 한 페이지씩 이동해서
홈페이지를 이용하는 유저들의 편의성을 높였답니다.
이테크시스템이 IT솔루션을 제공하는 기업이기 때문에
기술, 데이터 관련 백그라운드 이미지를 합성, 제작하여 사용해서
브랜드 아이덴티티를 자연스럽게 부각시켰답니다^^
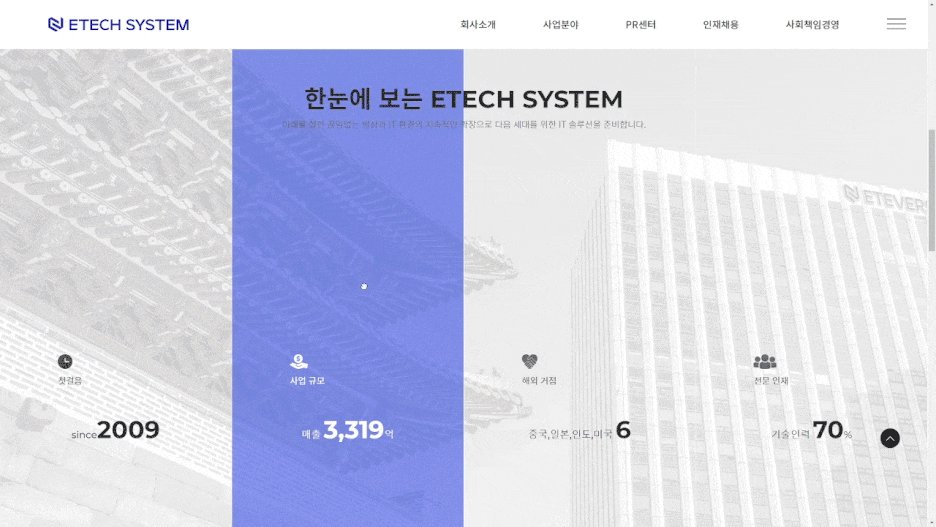
컬러사용

홈페이지 디자인에서 컬러 사용은 기업의 아이덴티티에
침해를 하지 않는 선에서 디자인 가이드를 잘 따라서 사용해야하는데요!
매스티지는 기업 브랜드의 디자인 가이드와 CI를 참고해
블루 계열의 컬러를 포인트로 활용하여 디자인했습니다.
블루는 신뢰를 주면서 정직함을 상징하는 색상으로
고객에게 믿을 수 있는 기업이라는 인식을 구축시킬 수 있답니다.
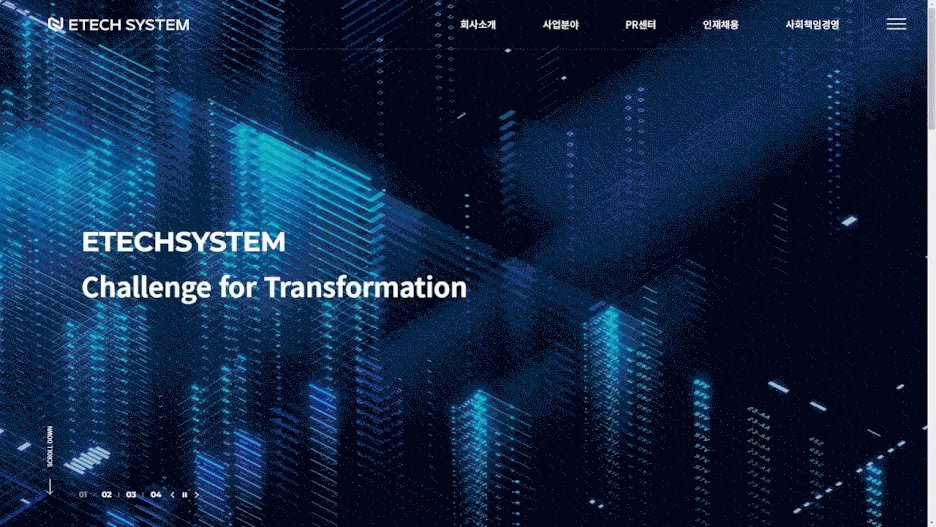
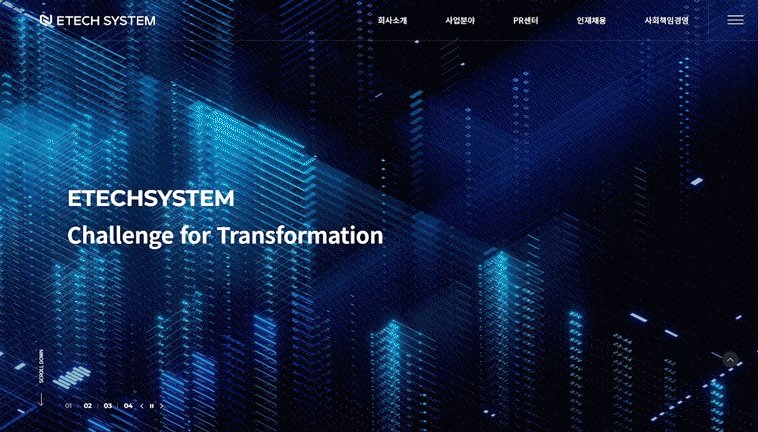
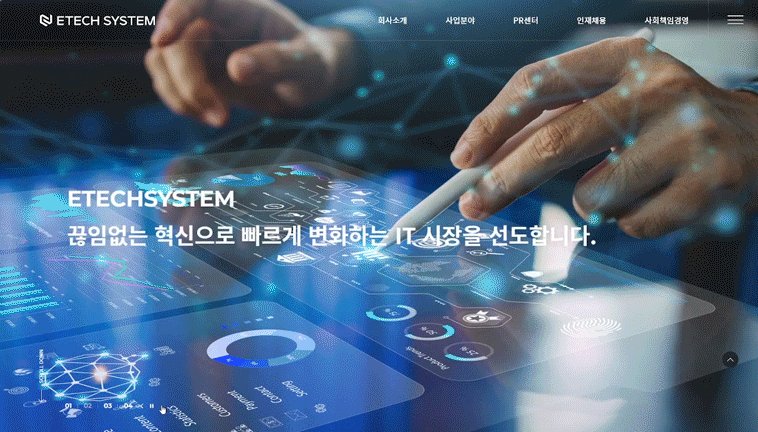
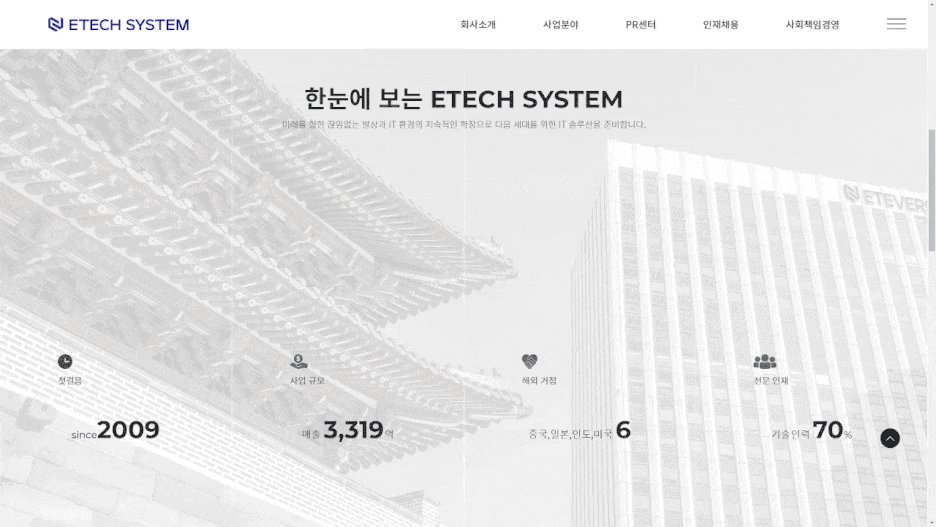
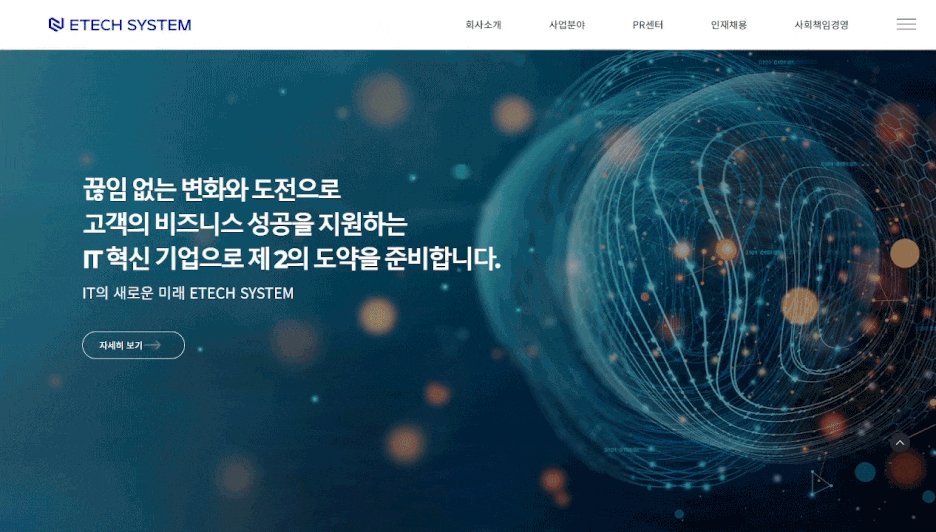
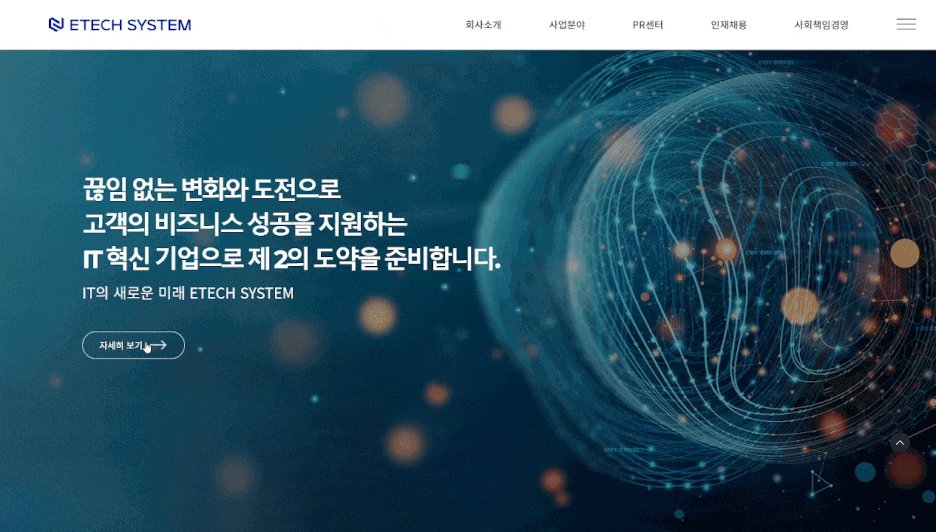
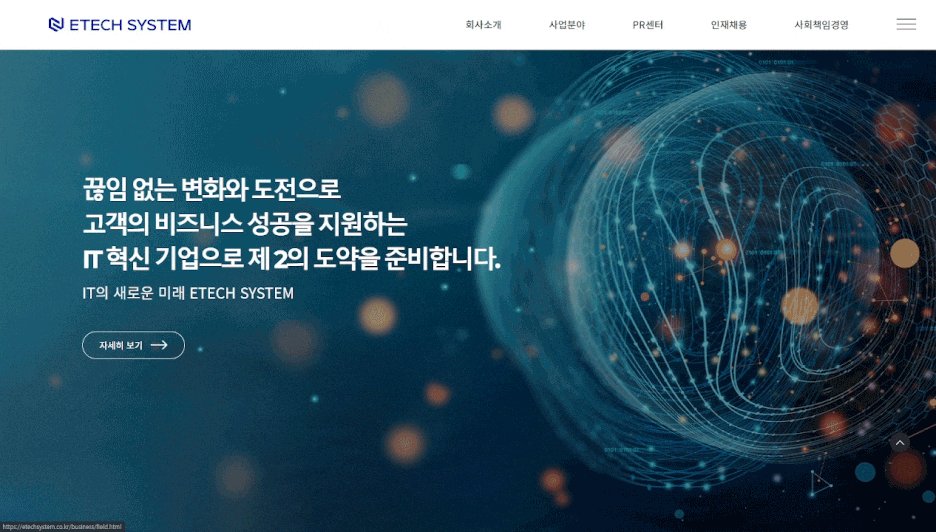
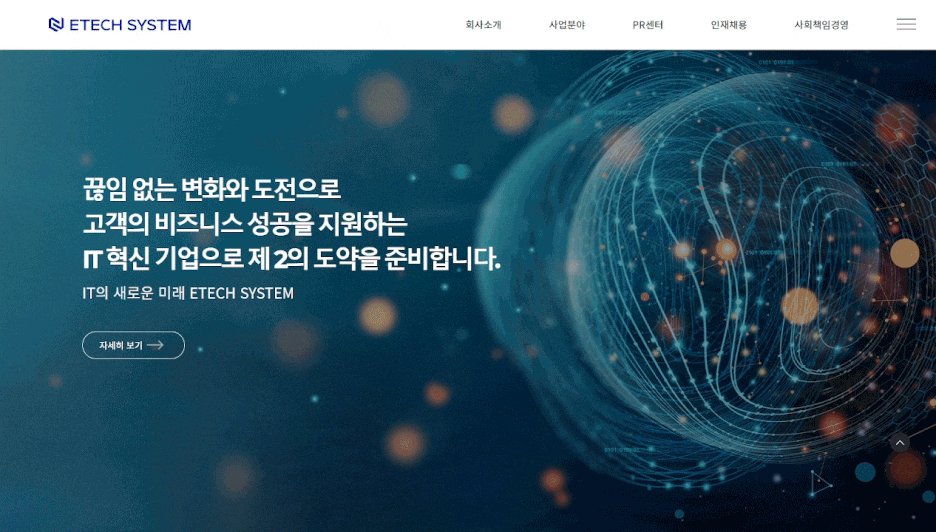
메인비주얼

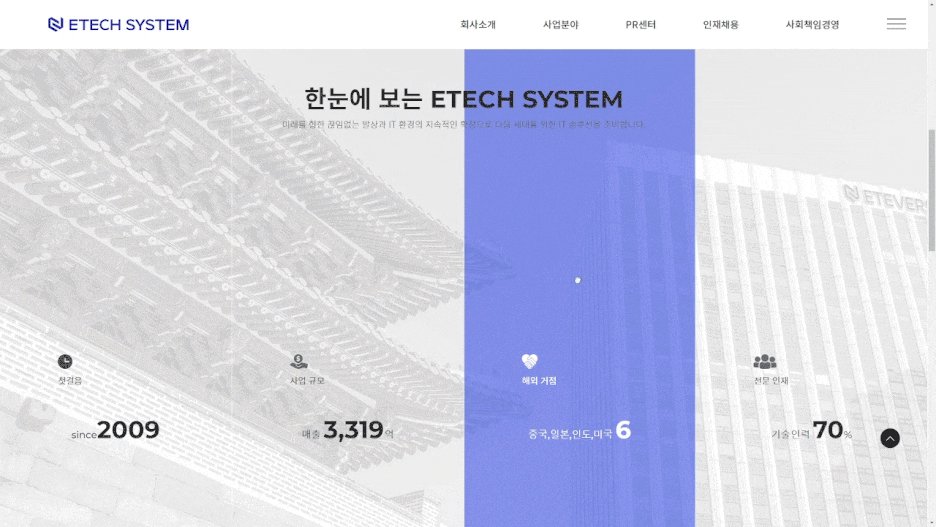
일정 시간이 지나면 자동으로 페이지가 변경되도록
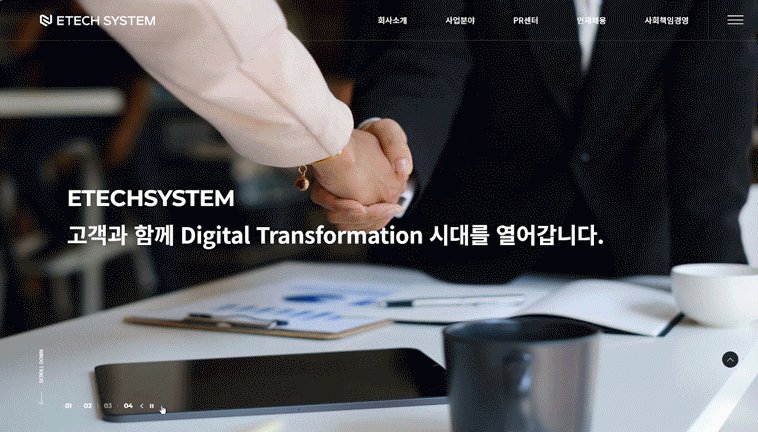
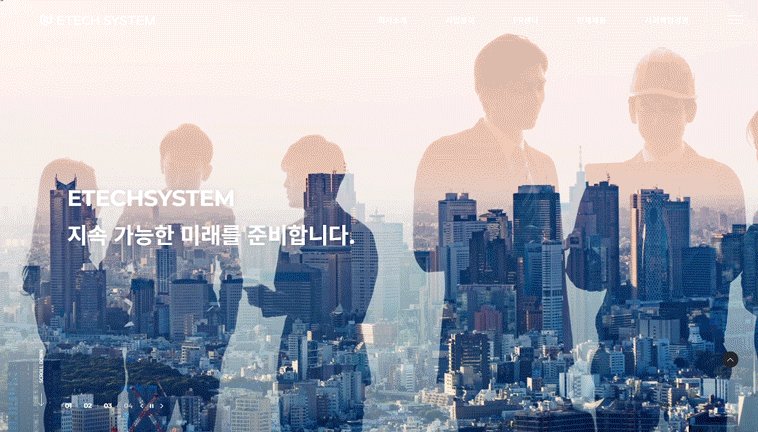
슬라이드 형식의 레이아웃으로 4Page의 메인 비주얼로 제작했으며
유저가 홈페이지에 접속하여 처음 보여지는 화면을 보고
기업의 브랜딩을 떠올릴 수 있도록 IT, 데이터 관련 이미지와
비즈니스 이미지를 제작하여 백그라운드에 배치시켰답니다.
홈페이지의 웹접근성을 높이기 위해 하단에 페이지탭을 만들었고
페이지가 넘어가지 않도록 재생, 정지가 가능합니다:)
비주얼 이미지를 좌우로 드래그하거나 클릭 또는 하단 페이지 탭의
버튼을 클릭하여 유저가 직접 페이지 이동을 할 수 있답니다^^
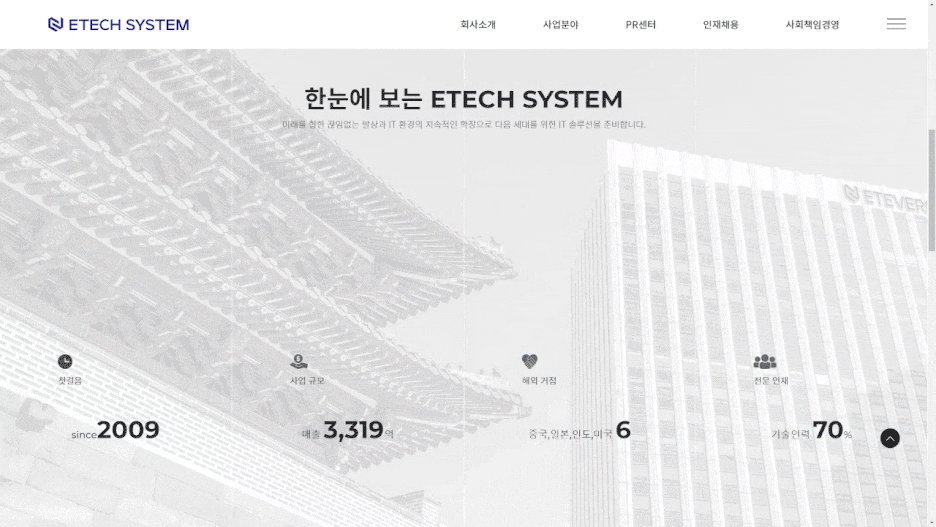
상단GNB영역

GNB가 각 영역의 백그라운드 이미지와 자연스럽게 어우러질 수 있게
배경 이미지의 분위기에 맞춰 2가지의 레이아웃으로 제작되었는데요.
백그라운드 이미지가 어두우면 GNB의 모든 메뉴들만
흰색의 레이아웃으로 유지되며, 밝은 이미지면 GNB 영역이
흰색 형태로 변하고 메뉴들의 텍스트 컬러가 블랙으로 바뀌기 때문에
자연스러운 디자인과 높은 가독성 두가지 요소를 모두 잡았답니다^^
내비게이션에 마우스를 올리면
홈페이지의 모든 메뉴들이 드롭다운되서 펼쳐지고,
우측 전체메뉴 아이콘을 만들어 접근성을 높였답니다.
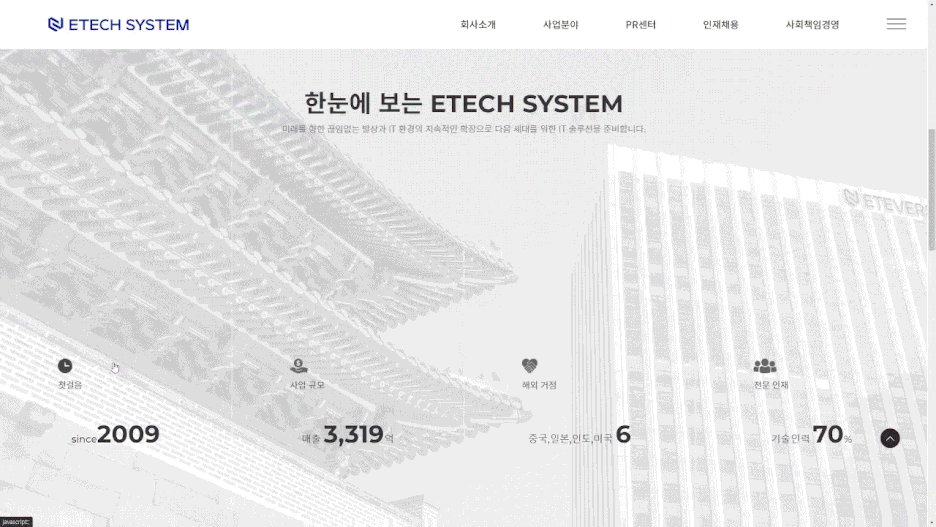
기업정보

기업정보를 수치로 심플하게 소개하는 섹션인데요!
백그라운드에 기업본사 사진을 배치시켰으며
기업의 비전을 소개하는 문구와 함께 설립일, 사업규모, 해외지점, 인력을
소개하는 콘텐츠로 4개의 그리드로 이루어진 레이아웃으로 제작했답니다.
마우스를 올리면 포인트 컬러로
오버효과가 적용되는 디자인적 요소를 가미해 만들었어요^^
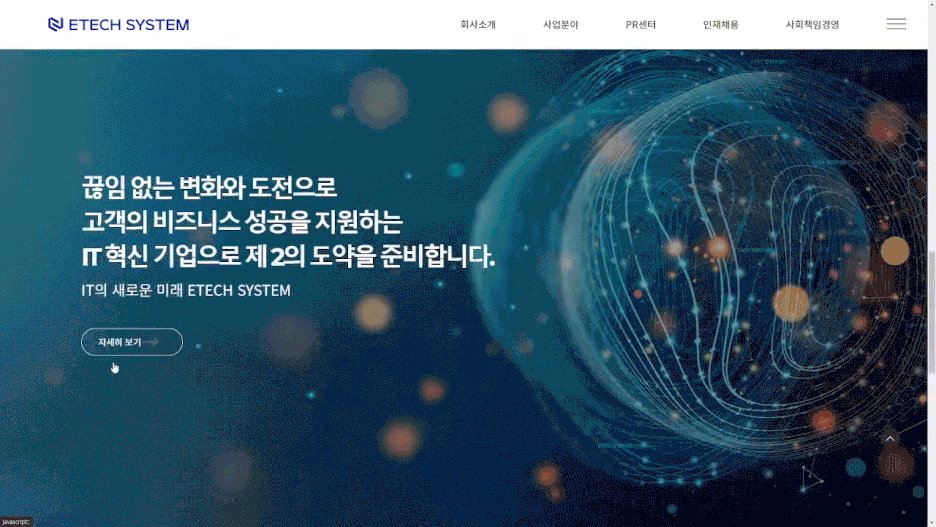
사업분야

IT 관련 백그라운드 이미지와 기업의 비전, 이념을 상징하는 문구로 구성했으며
자세히 보기 버튼을 클릭하면 사업분야 상세내용을 확인할 수 있는 페이지로 이동하게됩니다.

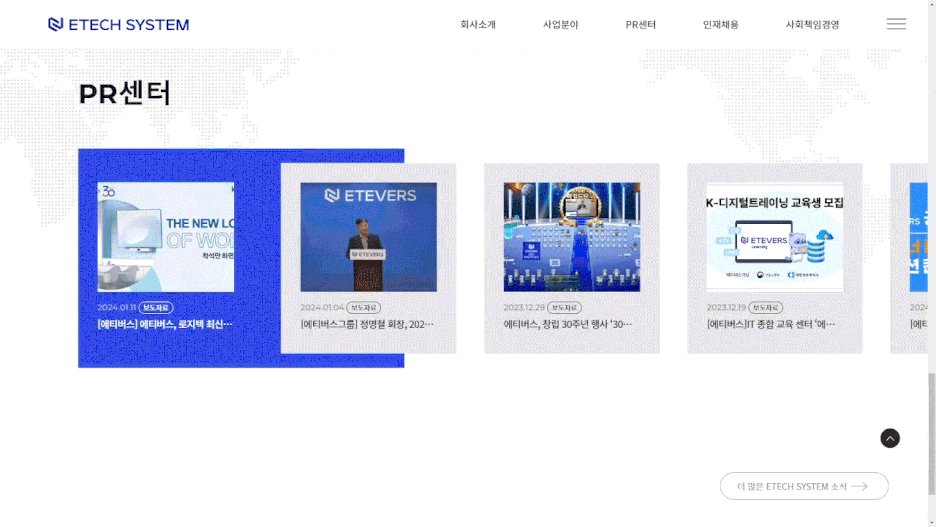
기업의 글로벌한 이미지를 부각시키기위해서
세계지도 일러스트를 이용한 백그라운드로 제작했답니다.
슬라이드 스크립트를 활용한 배너 형태의
레이아웃으로 제작했으며 배너가 순차적으로 돌아갑니다.
클릭하면 상세페이지로 이동하고,
마우스 드래그를 통해 수동으로 배너 이동이 가능하답니다:)
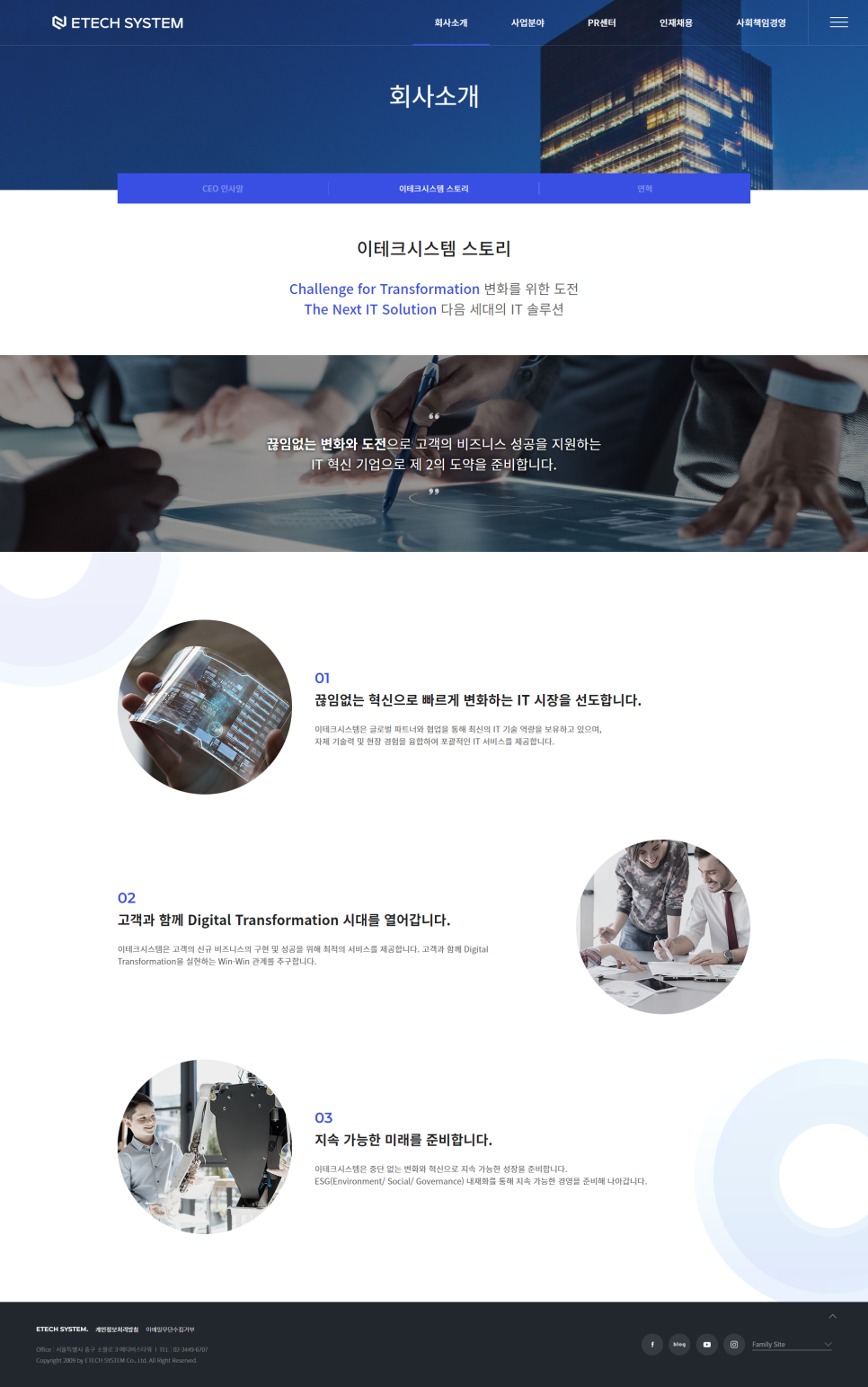
서브페이지

상단에 서브비주얼을 만들고 페이지간의 이동을 용이하게 하기 위해서
콘텐츠와 비주얼 사이에 하위메뉴 탭을 만들어 편의성을 높였답니다.
기업의 스토리, 비전, 가치를 명확하게 소개하고 설명해야 하기 때문에
깔끔하고 간결한 이미지와 텍스트 위주의 레이아웃을 활용해 제작했습니다.
포인트 컬러를 활용해 텍스트의 무게감을 조절했으며
도형 일러스트를 활용해 여백 공간을 채웠답니다.

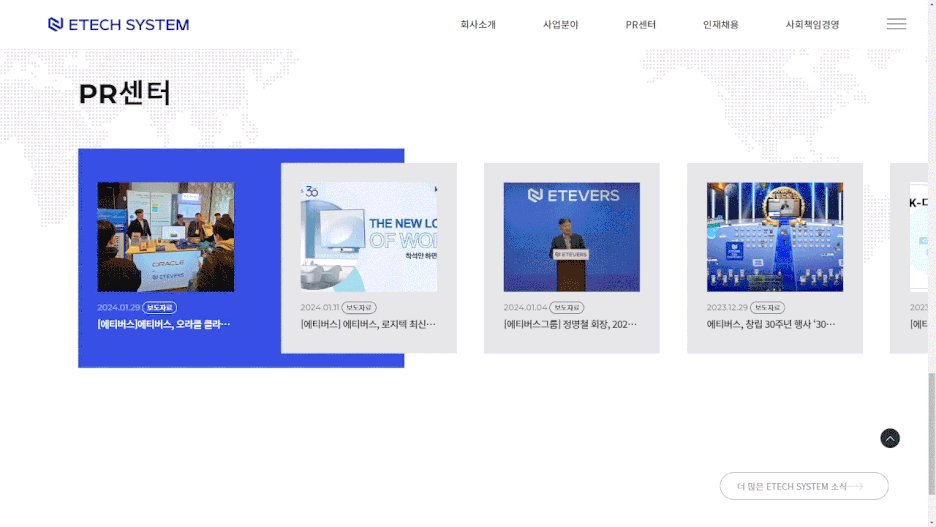
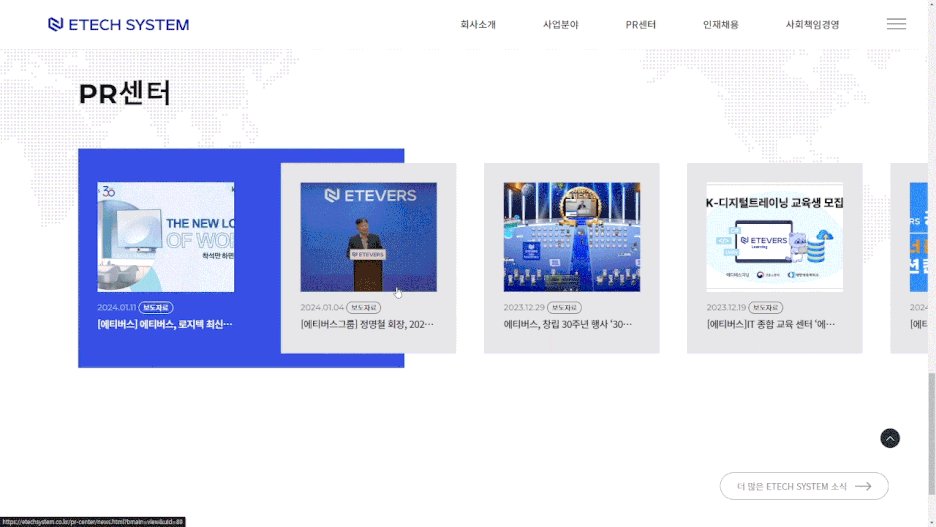
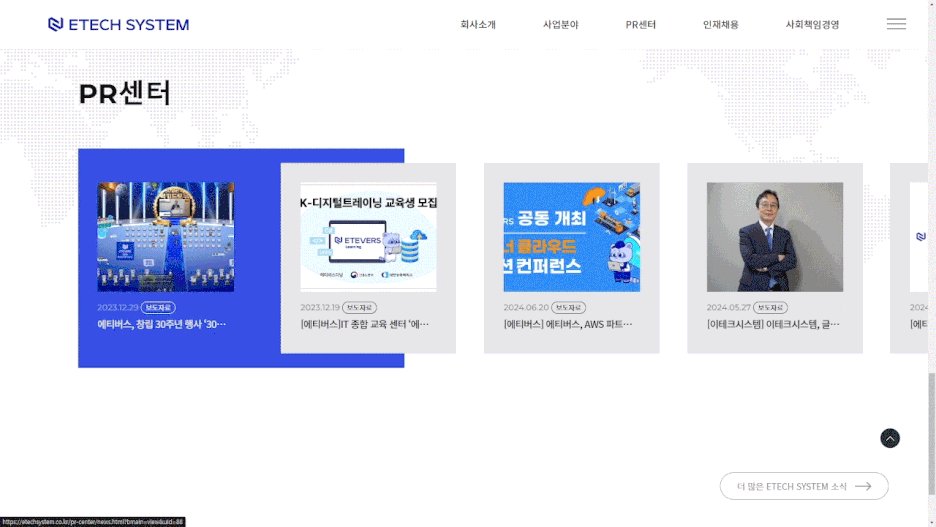
기업의 다양한 소식과 자료를 소개하는 콘텐츠로
좌측에 뉴스 타이틀, 내용, 날짜, 우측에 썸네일로 구성한
아티클(Article)형식의 레이아웃으로 제작했는데요.
검색창을 통해 유저가 원하는 정보를 빠르게 획득할 수 있습니다.
매스티지는 전문 프로세스를 통한 다양한분야의 반응형홈페이지 제작 경험과
성공적인 사례로 각종 홈페이지 제작 어워드에서 매년 수상을 받을만큼
고객과의 신뢰를 구축하고있습니다.
매스티지의 20년노하우를 믿고,
함께 웹사이트를 구축하고 싶으시다면 언제든지 연락 주시기 바랍니다^^
개별상담을 통해 보다 자세한 제안을 드리겠습니다. 감사합니다~!
▼ 홈페이지 제작 및 문의▼
'포트폴리오[기업]' 카테고리의 다른 글
| [제이씨코리아] 매스티지와 함께한 혁신적인 반응형 홈페이지 리뉴얼! (2) | 2024.07.10 |
|---|---|
| [대한손해사정법인협회]기업의 신뢰와 만족을 높이는 맞춤형 웹솔루션! 고객의 요구에 완벽히 부응하는 "매스티지" (2) | 2024.07.10 |
| [은산그룹] 기업의 마케팅 효과를 끌어올리는 반응형홈페이지제작/다국어홈페이지, 이제 해외시장까지 성장할 수 있습니다. (2) | 2024.07.09 |
| [로스트웰워터] 기업홈페이지제작, 완성도 높은 반응형웹 구축 잘하는 "매스티지"만의 기술력 (2) | 2024.07.09 |
| [퍼스트메이트] 다양한 성공사례 보유,국내 최다 홈페이지제작 웹에이전시, 20년의 노하우 "매스티지" (2) | 2024.07.09 |




