안녕하세요~!
20년 노하우, 국내 최다홈페이지 제작 매스티지입니다^^

오늘은 미래를 향한 도전정신으로 신재생에너지 보급확산에 앞장서는 기업
지오릿에너지 반응형 홈페이지를 소개해드릴까합니다:)

지오릿에너지는 새로운 가치 창출을 가치로
공해 없는 친환경을 조성함과 동시에 최적·최신 기술개발로
급변하는 환경변화를 적극적으로 선도하는 신재생에너지전문기업입니다.
리튬추출 사업을 통 신속한 양질의 제품 생산을 목표로
국내는 물론 글로벌 경쟁력 확보를 위해
경영의 최우선 과제로 선정하여 힘차게 도약하고 있습니다.

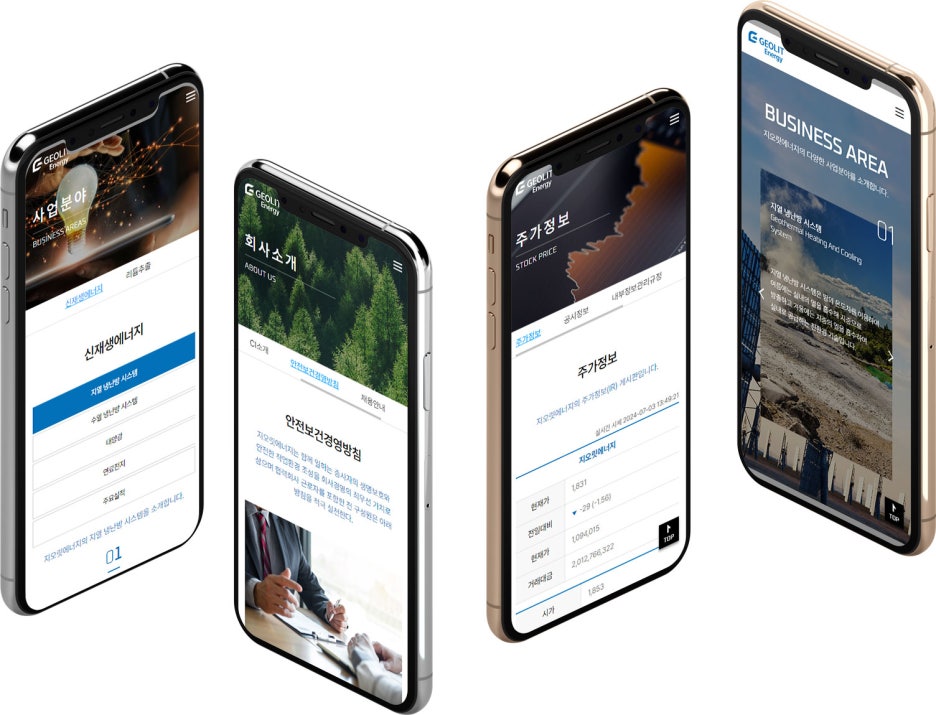
모든 디바이스 해상도 화면( PC, 노트북, 태블릿, 스마트폰 등 )에
잘 구현되는 반응형 홈페이지로 제작되었습니다.
지오릿에너지 홈페이지는 국내를 넘어 해외로 뻗어가는 글로벌 기업으로
더욱 성장하기 위해 언제 어디서든 홈페이지 접속이 가능하도록
모바일에 최적화된 UI/UX로 개발했습니다.

유저가 홈페이지를 이용할때
쾌적하고 가독성이 높아지도록
동일한 화면을 각 기기의 해상도에 맞춰
자연스럽게 변형시킨 디자인으로 제작했습니다.
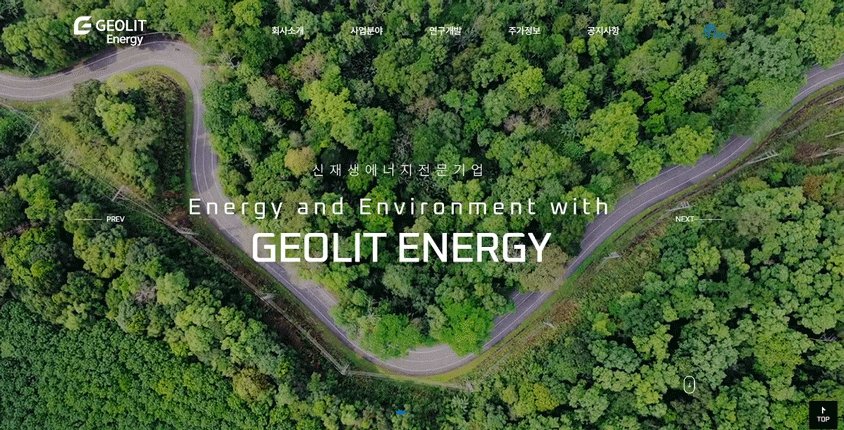
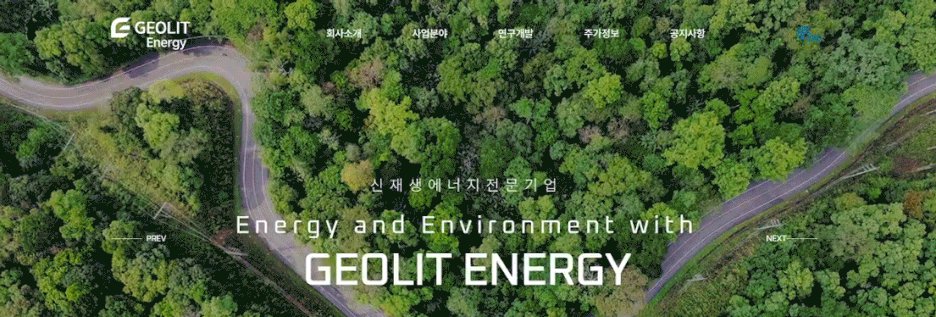
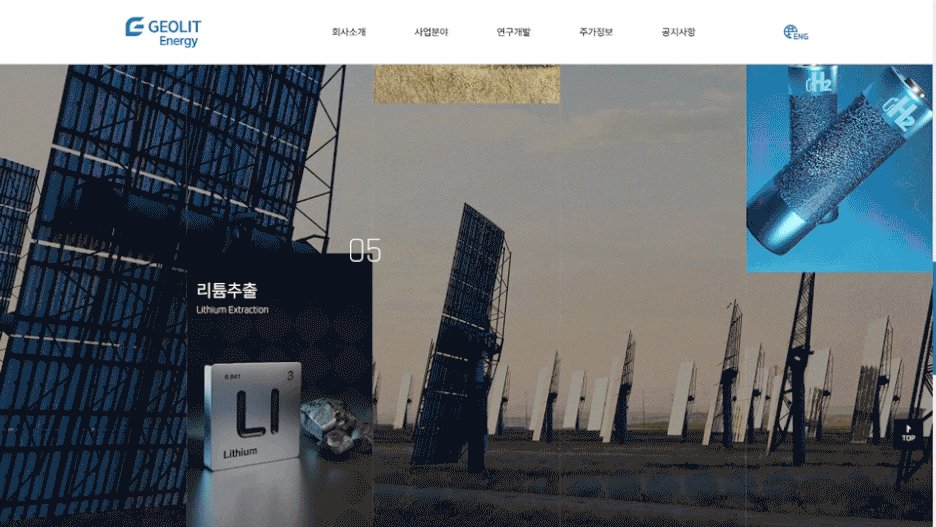
메인페이지

신재생 에너지로 사업을 하는 기업의 브랜드와 어울리는
친환경 이미지를 사용하여 지오릿에너지 홈페이지 메인을 제작했습니다.
안정감과 편안함이 느껴지는 간결한 레이아웃에
감각적인 느낌이 나는 디자인 요소를 섞어서 만들었습니다.
버튼, 탭 등의 레이아웃을 제작해
시각적으로 잘 보이게 표현하기위해서
웹접근성을 높이고 웹표준성을 준수하여 제작했습니다.
컬러사용

기업의 CI를 참고하여 블루 계열의 컬러를
전체적인 포인트로 활용하여 제작했습니다.
기업이 친환경, 신재생에너지를 이용한 사업을 하고 있기 때문에
깨끗하고 정직한 느낌을 상징하는 블루 컬러를 사용해
기업 아이덴티티를 부각시키며
신뢰가는 브랜드 이미지로 구축했습니다.
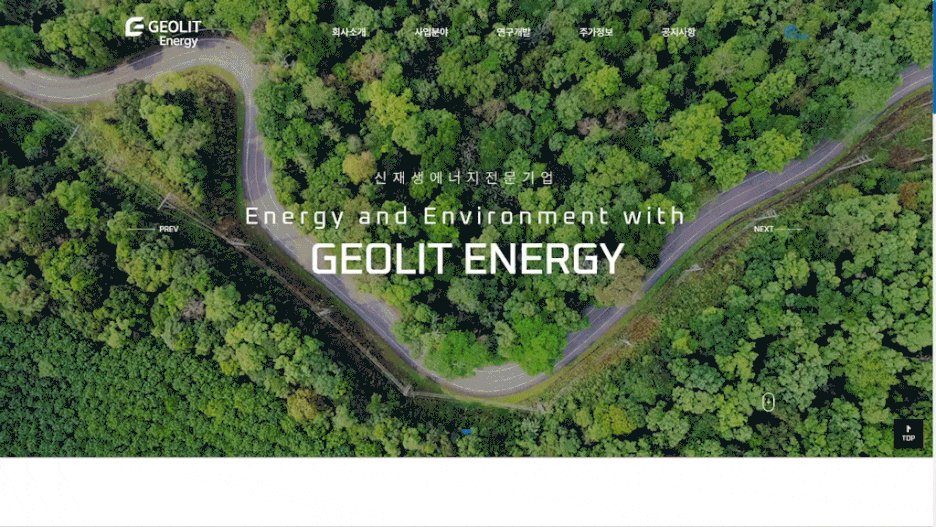
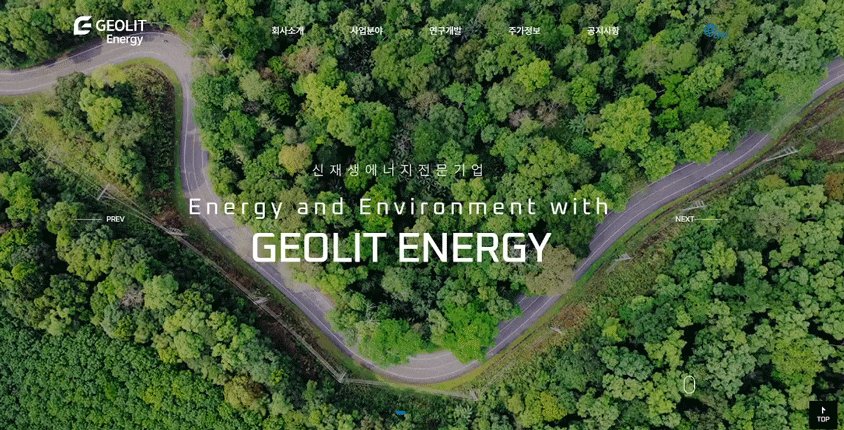
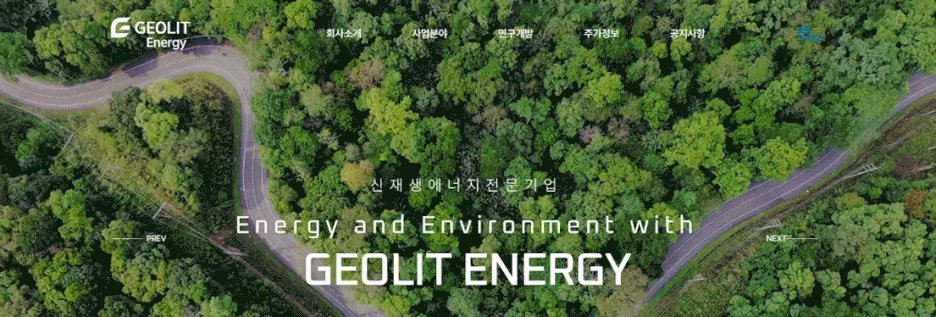
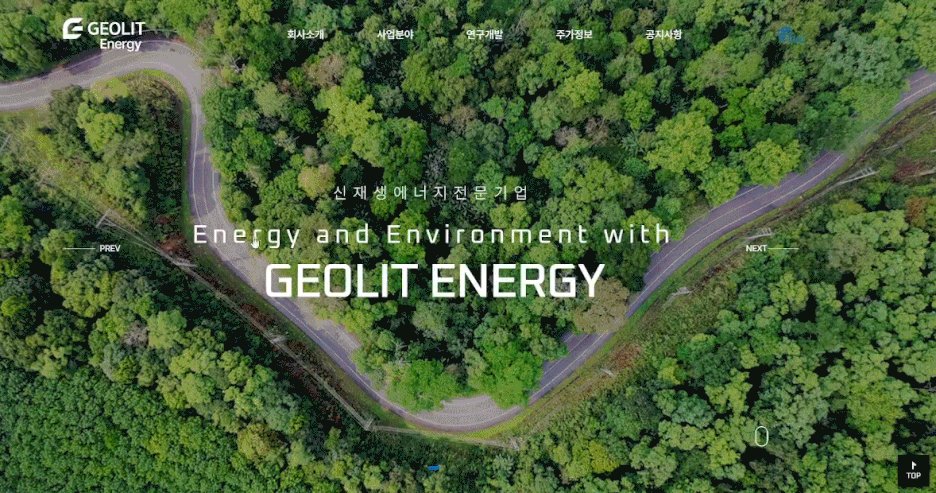
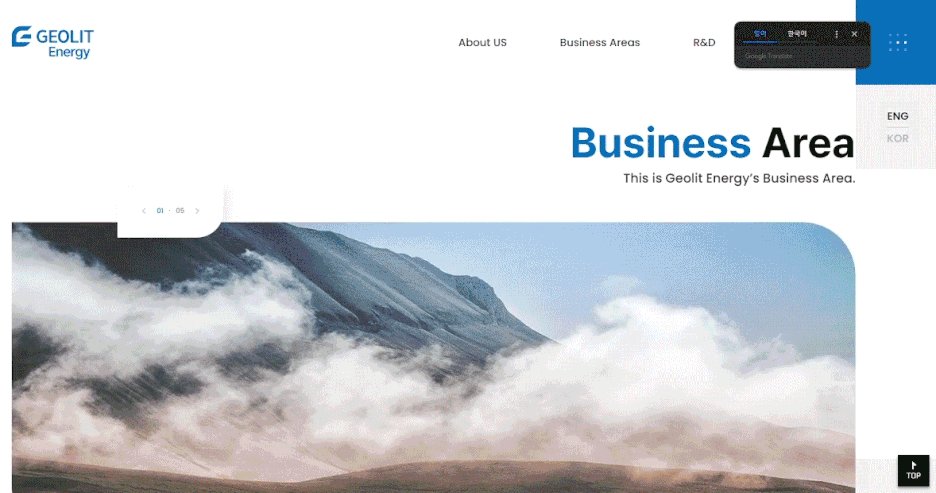
메인비주얼

친환경 사업을 하는 기업의 이미지와
잘 어울리도록 푸른 나무가 우거진 숲의 사진을 활용해
지오릿에너지 메인 비주얼로 제작했습니다.
천천히 줌아웃되는 기능을 사용해서
역동적인 느낌으로 제작했으며,
슬라이드 형식의 레이아웃을 사용하여 비주얼이 여러가지인 경우
일정시간이 지나면 비주얼 페이지가 자동으로 변경되도록 제작했습니다.
중앙에 기업의 간단한 소개문구를 배치시켰으며
좌우 버튼과 하단 탭버튼을 통해 페이지 변경이 가능해
유저에게 높은 웹접근성을 제공합니다.
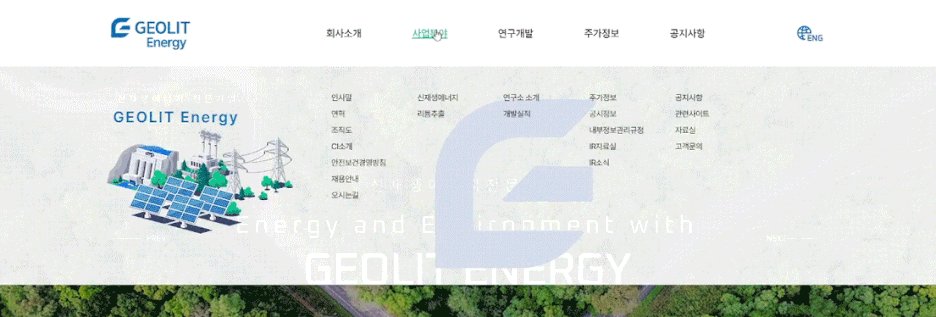
상단 GNB 영역

상단 GNB영역에는 마우스 스크롤에 상관없이 상단에
상시 고정되기 때문에 홈페이지 이용페 높은 편의성을 제공합니다.
메인 비주얼 화면에서만 GNB 영역의 컨텐츠 요소들이
화이트 컬러의 레이아웃으로 자연스럽게 적용되어 가독성과 심미성을 높였습니다.
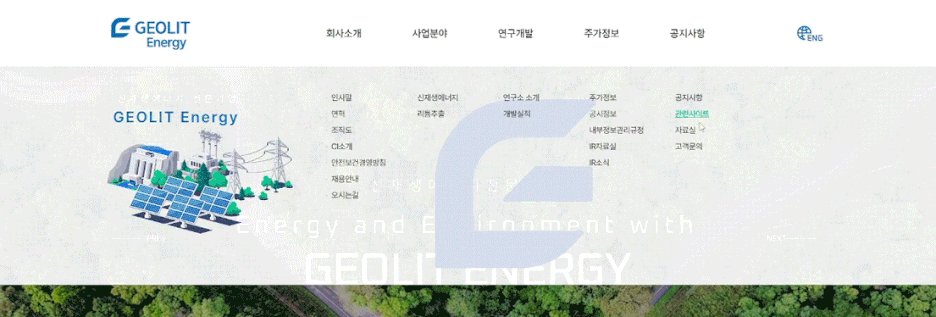
내비게이션 메뉴에 마우스를 올리면
사이트 전체메뉴가 드롭다운되어 펼쳐집니다.
사소한 부분에서도 기업의 비즈니스를 강조할 수 있도록
메뉴 왼쪽에 친환경 일러스트 이미지를 제작해 노출시켰습니다.
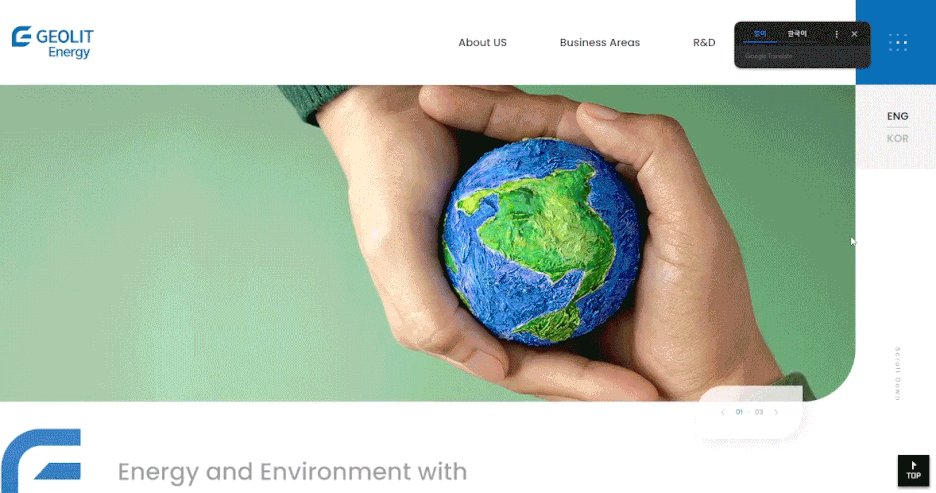
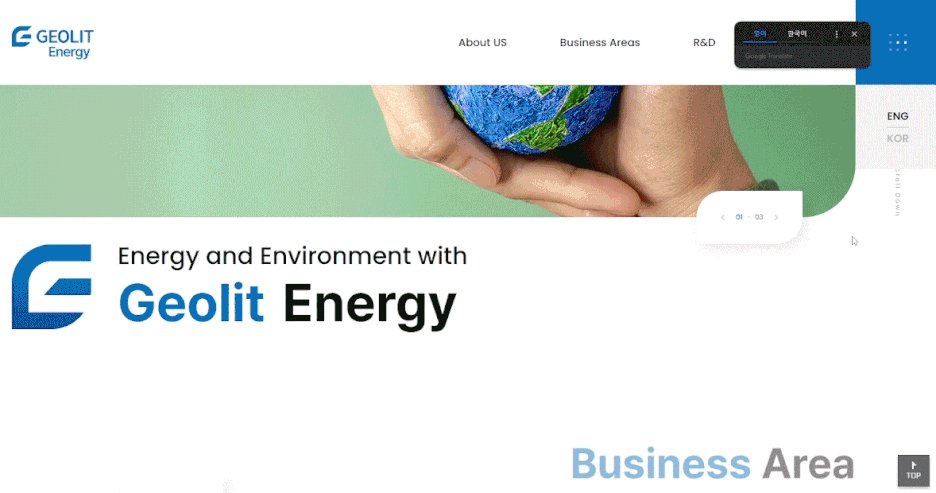
다국어 홈페이지 제작

기업이 글로벌 기업으로 더욱 성장할 수 있도록
다국어 홈페이지로 제작했습니다.
GNB 우측에 ENG/KOR 지구본 아이콘을 클릭하여
언제든 영문/국문 홈페이지로 이동이 가능합니다.
레이아웃을 제작할때 영문 홈페이지에서
외국유저가 선호하는 인터페이스와
이미지를 활용해서 제작했습니다.

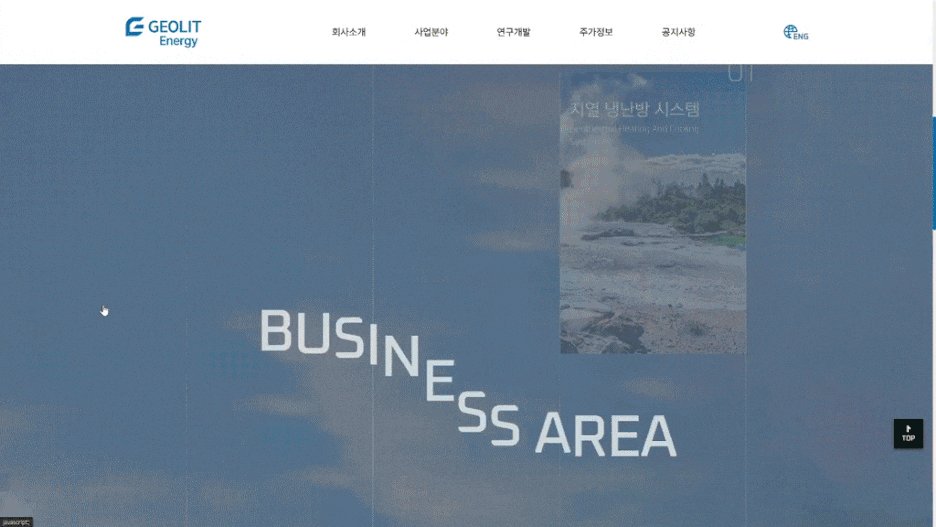
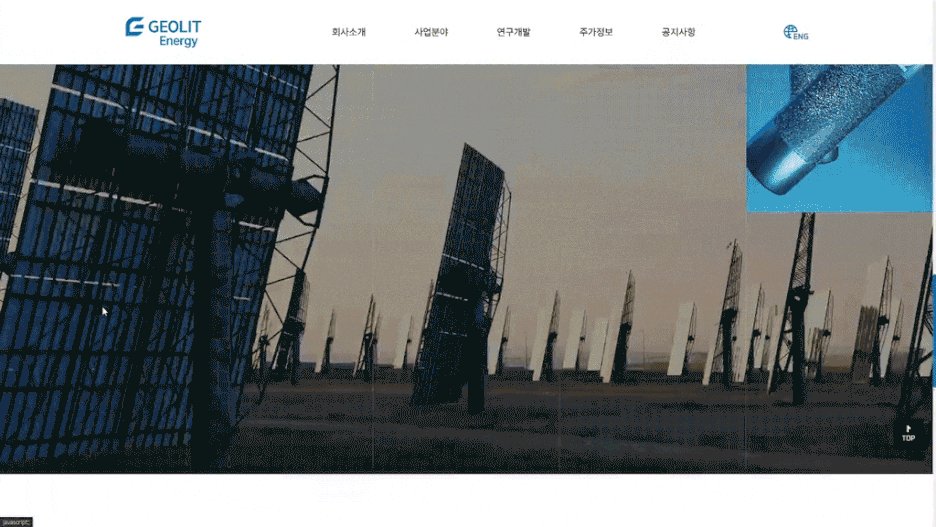
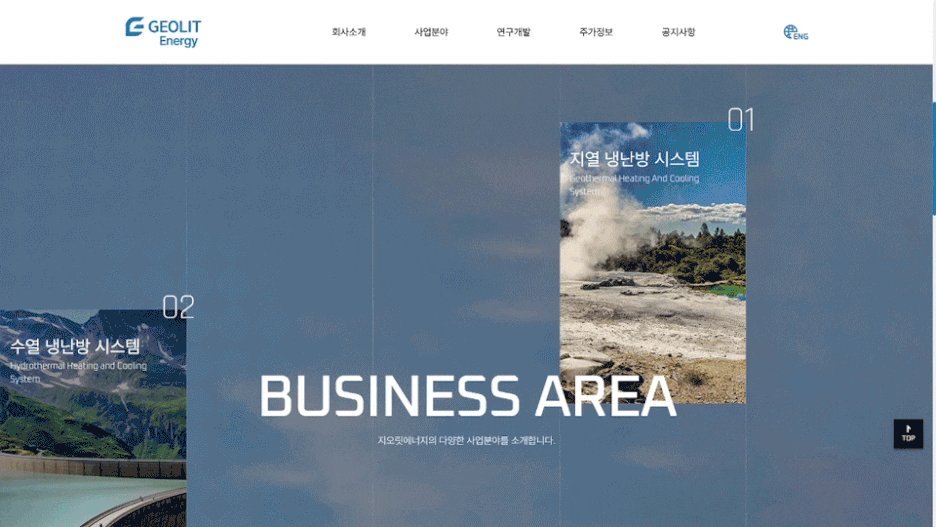
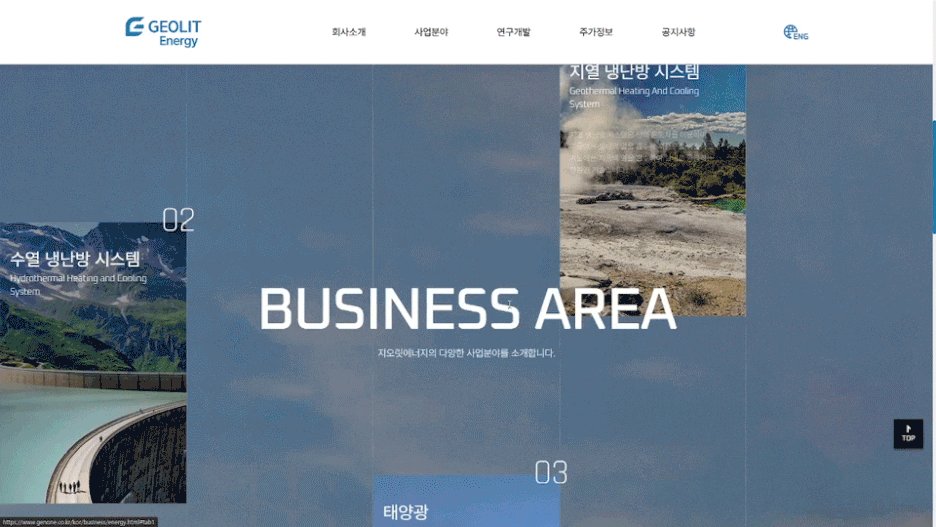
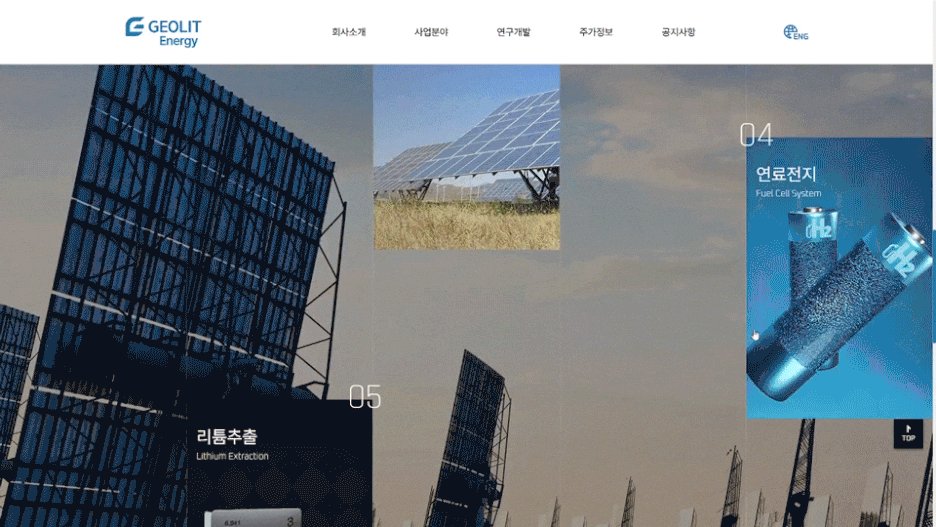
기업의 비즈니스, 사업분야를 소개하는 콘텐츠에는
태양판이 연상되는 그리드 레이아웃에
태양광 사진을 이용한 백그라운드 이미지를 활용해 제작했습니다.
세련되고 트렌디한 느낌의 디자인으로 만들기위해서
각 사업분야를 불규칙적으로 배치시켜 제작했습니다.
콘텐츠에 마우스를 올리면 각 사업의 상세 소개내용이 나타나고
클릭하면 자세한 내용을 확인할 수 있는 서브페이지로 이동합니다.
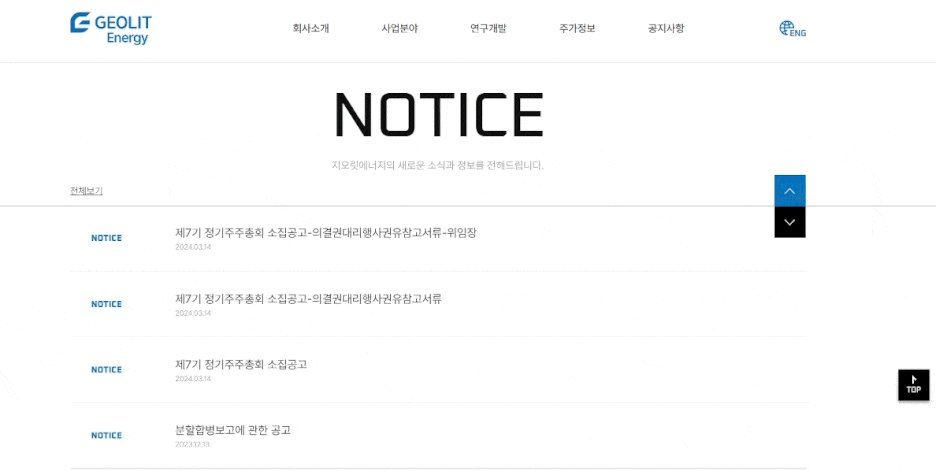
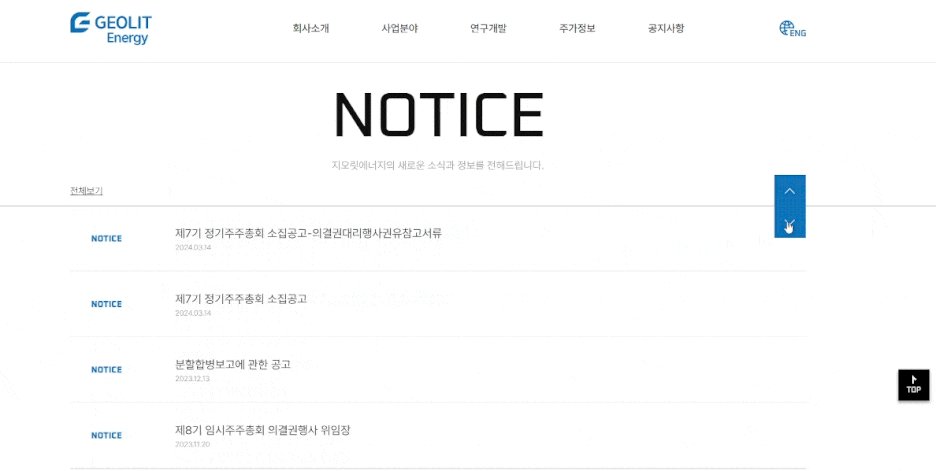
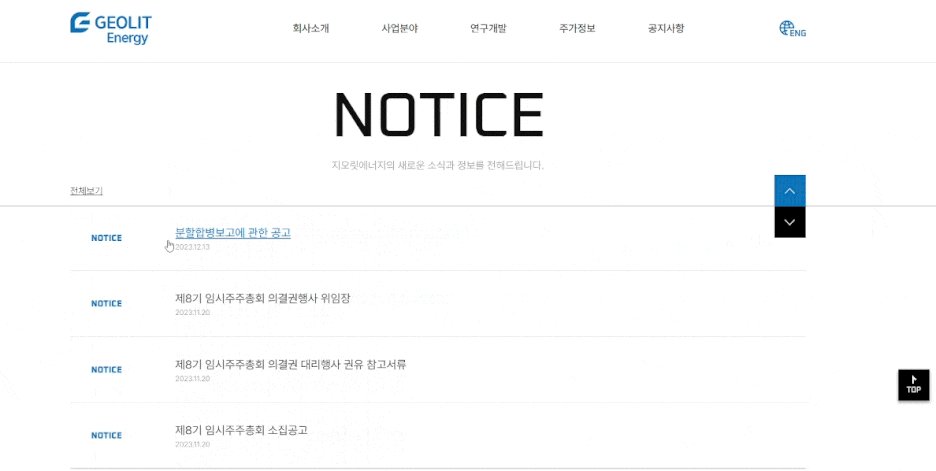
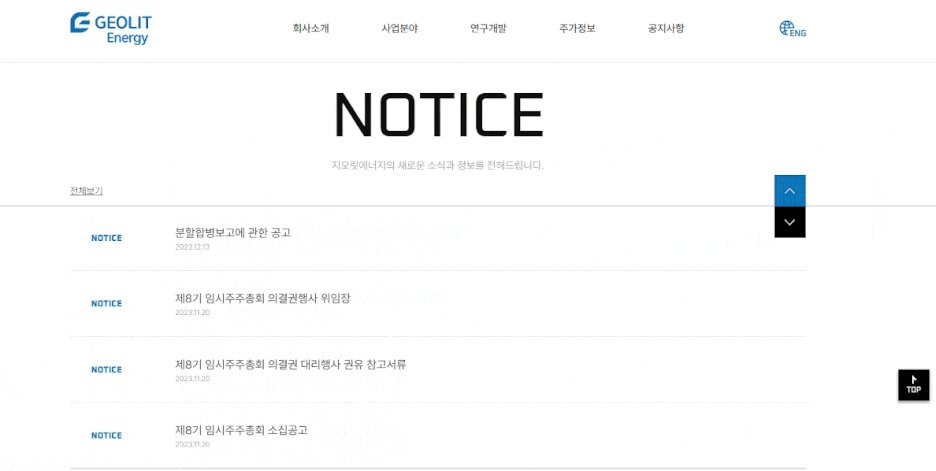
기업 소식

기업소식 섹션에는 기업의 최신 정보와 소식을 소개하는 콘텐츠로
일정 시간에 맞춰 하단으로 자동 이동할 수 있도록
아티클 형식의 레이아웃을 세로로 나열했습니다.
우측 상하 버튼을 클릭하여 수월한 콘텐츠 이용이 가능하며
전체보기 버튼을 클릭하여 기업의 모든 소식을 볼 수 있는 상세페이지로 이동합니다.
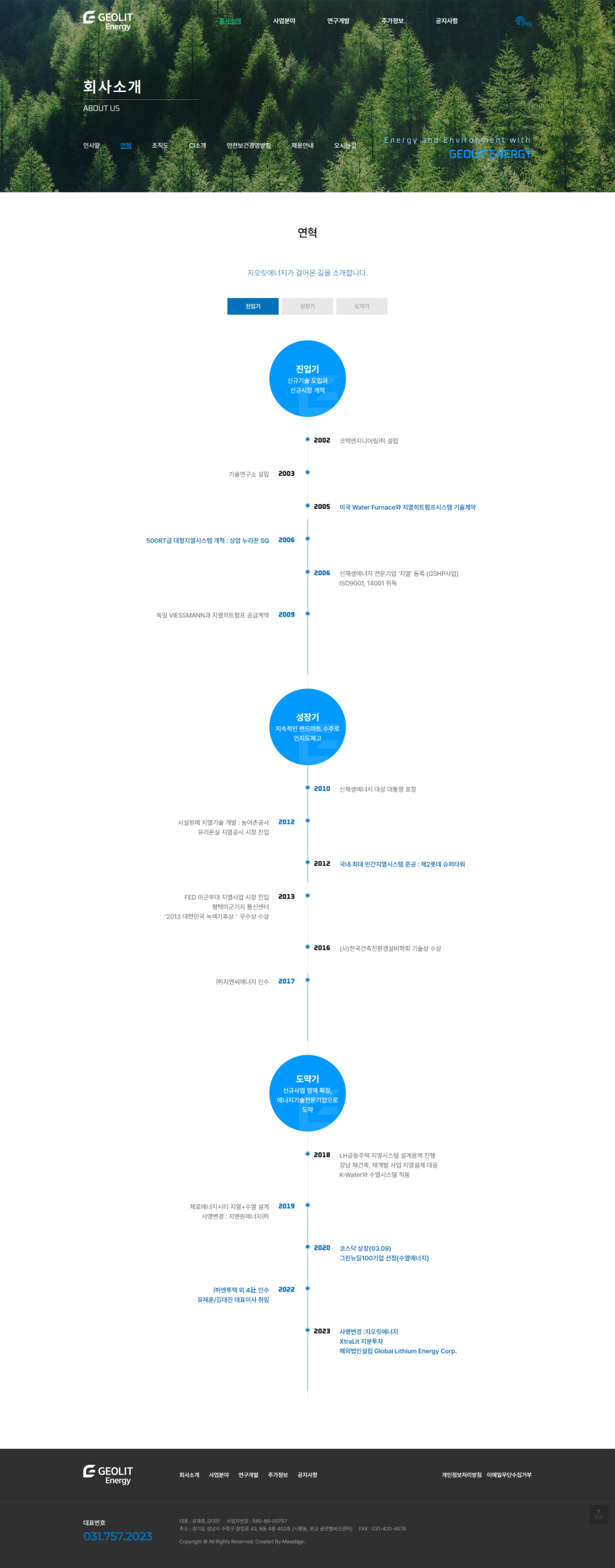
서브페이지

상단에 페이지명과 어울리는 서브 비주얼을 제작해서
회사소개 연혁 서브페이지는 배치시켰으며
하위메뉴 탭을 만들어 빠른 페이지 이동이 가능합니다.
포인트 컬러의 명도와 채도를 조절하여 버튼, 블릿, 텍스트를 강조하였습니다.
때문에 좀 더 세분화된 정보 파악이 가능하도록
기업의 연혁, 걸어온 길을 진입기, 성장기, 도약기
3가지 타입으로 나누어 소개했습니다.
각 시기별로 기업의 이력 및 경력을 확인할 수 있도록
상단에 탭을 제작하였고 클릭하면 해당 시기의 연혁을 확인할 수 있습니다.

기업의 우수한 인재를 모집하는 콘텐츠로
채용관련 명확한 정보전달을 위해
심플하고 간결한 레이아웃을 사용하여
채용안내 페이지를 제작했습니다.
각 요소에 맞는 아이콘과 이미지 사용을 통해
홈페이지를 이용하는 유저가 이해하기 쉽도록 디자인했습니다.
매스티지는 전문 프로세스를 통한 다양한분야의
반응형홈페이지 제작 경험과 성공적인 사례로
각종 홈페이지 제작 어워드에서 매년 수상을 받을만큼
고객과의 신뢰를 구축하고있습니다.
매스티지의 20년노하우를 믿고,
함께 웹사이트를 구축하고 싶으시다면 언제든지 연락 주시기 바랍니다^^
개별상담을 통해 보다 자세한 제안을 드리겠습니다. 감사합니다~!
홈페이지 제작 및 문의
'포트폴리오[기업]' 카테고리의 다른 글
| [엔터크론아이앤씨] 반응형 웹사이트로 기업 경쟁력 강화! 기업 홈페이지 제작 매스티지의 리뉴얼 사례 분석 (3) | 2024.07.12 |
|---|---|
| [에이텍] 디지털 시대의 필수! 반응형 웹으로 최적화된 기업홈페이지는 매스티지에서 만들었습니다. (1) | 2024.07.11 |
| [알파엔지니어링] 매스티지의 최적화된 반응형 웹사이트, 완벽한 사용자 경험을 만나보세요! (3) | 2024.07.10 |
| [제이씨코리아] 매스티지와 함께한 혁신적인 반응형 홈페이지 리뉴얼! (2) | 2024.07.10 |
| [대한손해사정법인협회]기업의 신뢰와 만족을 높이는 맞춤형 웹솔루션! 고객의 요구에 완벽히 부응하는 "매스티지" (2) | 2024.07.10 |




