[법무법인 도시와사람] 반응형 웹사이트 제작 사례 -UXUI 전문 매스티지


안녕하세요, UX 전문 웹에이전시 매스티지입니다.
이번 사례는 환경, 도시, 건설, 부동산 전문 법무법인인 ‘도시와사람’의 브랜드 철학을 녹여낸 반응형 홈페이지 구축 프로젝트입니다. 초기 기획 단계부터 UX 컨설팅을 병행하며, 사용자 친화성과 정보 전달력을 모두 만족시키는 구조로 설계되었습니다.
클라이언트 소개 | 법무법인 도시와사람
법무법인 도시와사람은 환경 및 도시 관련 법률 자문에 특화된 전문 로펌입니다. 대표 변호사 이승태는 국토교통부, 환경부 등 정부 기관의 고문변호사로 활동하며 깊이 있는 경험을 쌓았으며, 실제 환경분쟁조정위원, 도시계획위원 등으로도 활약해왔습니다

해당 로펌은 “사람이 살기 좋은 도시”라는 비전을 중심에 두고, 의뢰인의 실질적 문제 해결을 지향하는 변화 중심의 법률 서비스를 제공합니다.
🔗 관련 링크
법무법인 도시와사람 공식 홈페이지

메인 페이지 구성 | UX 중심의 정보 흐름
메인 화면은 총 8개 주요 섹션으로 구성되어 있으며, 스냅 스크롤 UX를 도입해 부드럽고 직관적인 탐색이 가능하도록 구현했습니다. 사용자는 마우스 조작만으로도 필요한 콘텐츠에 빠르게 접근할 수 있습니다.
주요 기능 요소:
-8개의 센터별 서비스 버튼: 각 분야 전문 페이지로 바로 이동
-우측 퀵 내비게이션 버튼: 빠른 섹션 이동 가능
-뉴스, 미디어, 승소사례 등 정보 신뢰도 강화 콘텐츠 배치

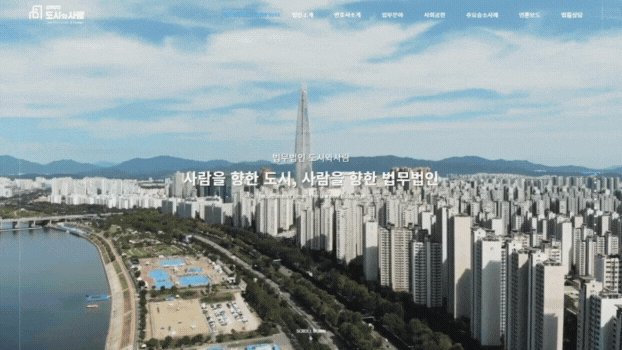
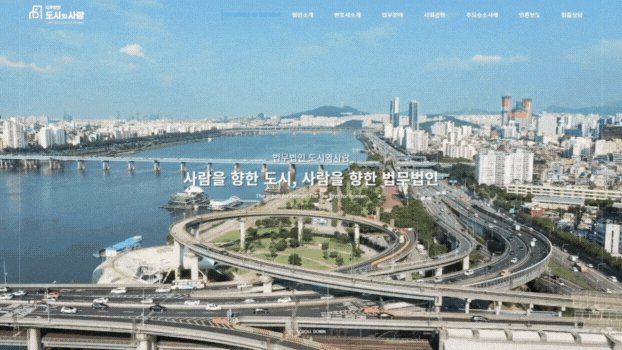
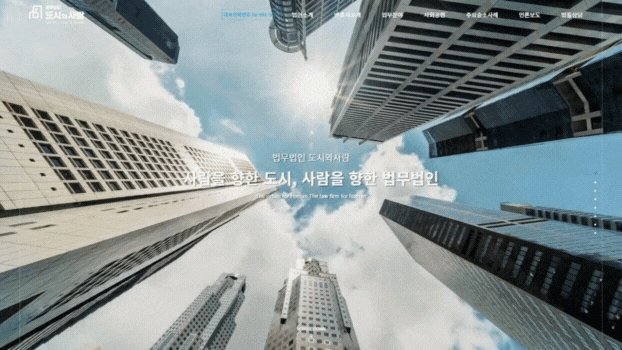
메인 비주얼 | 브랜드 영상과 슬로건 통합 구성
첫 화면에는 기업 홍보영상을 배경으로 활용하고, 법무법인의 슬로건을 전면에 배치해 브랜드 메시지를 효과적으로 전달합니다. 방문자는 첫 순간부터 로펌의 전문성과 비전을 인지할 수 있으며, 영상 중심의 구성은 몰입감과 신뢰도를 높이는 데 큰 역할을 합니다.

GNB(Global Navigation Bar) | 접근성 강화 설계
전체 GNB는 마우스 오버 시 드롭다운 형식으로 확장되며, 흰 배경과 대비되는 텍스트 컬러를 통해 시인성을 확보했습니다. 각 메뉴는 해당 카테고리의 상세 페이지로 연결되어 사용자가 원하는 정보에 빠르게 접근할 수 있도록 구성되어 있습니다.
-기본 텍스트 컬러: 블랙
-호버 시 브랜드 컬러(블루 계열)로 전환
서브 페이지 | 분야별 전문성 강조 콘텐츠 구성
서브페이지에는 분야별 서비스, 승소 사례, 사회공헌 등 세부 정보가 포함되어 있습니다. 가독성과 시각적 구성에 집중해, 방문자가 전문성과 신뢰성을 자연스럽게 느낄 수 있도록 설계했습니다.

| 항목 | 내용 |
| 프로젝트명 | 법무법인 도시와사람 반응형 웹사이트 구축 |
| 주요기능 | 스냅 스크롤, 영상 기반 메인 비주얼, GNB 풀 드롭다운 |
| 서비스구성 | 메인 + 서브 총 8개 섹션 |
| UX전략 | 브랜드 신뢰도 강화, 정보 탐색 편의성 극대화 |
| 제작사 | UX 전문 웹에이전시 매스티지 |
🔗 관련 링크
법무법인 도시와사람 공식 홈페이지
매스티지 공식 홈페이지
매스티지는 업종의 특성과 브랜드 아이덴티티를 고려한 맞춤형 UX 기반 홈페이지 제작을 제공합니다.
법률, 의료, 공공, 유통 등 분야별 성공 사례를 통해 신뢰 기반의 디지털 전환을 지원합니다.
